Вкладені елементи
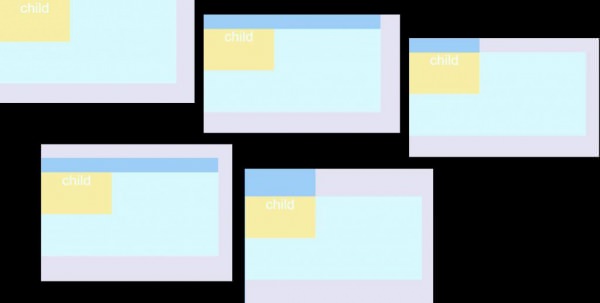
Margin некоректно працює у випадку вкладених елементів, що мають відступи. Якщо верхній відступ прописаний батьківського і дочірнього елементів, то спрацює тільки один з них.
.parent {
width: 40vw;
height: 20vh;
background-color: rgba(214, 254, 255, 0.82);
margin-top: 2vw;
}
.child {
width: 10vw;
height: 10vh;
background-color: rgba(255, 235, 145, 0.82);
margin-top: 2vw;
} 
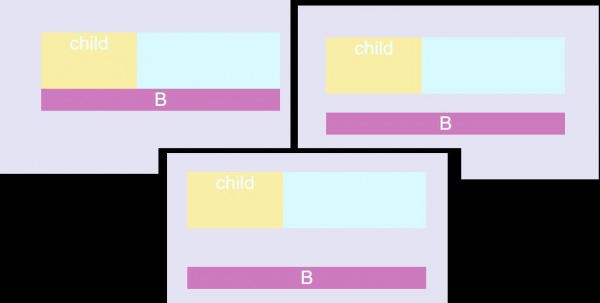
На малюнку наведено приклади поведінки елементів і тоді, коли значення margin батьківського і дочірнього елементів різні. Як видно, якщо у дочірнього вказано значення margin-top більше, ніж у батьківського, то батьківський зміщується саме на значення, вказане у дочірнього елемента.
.parent {
width: 25vw;
height: 20vh;
background-color: rgba(214, 254, 255, 0.82);
margin-top: 2vw;
}
.child {
width: 10vw;
height: 10vh;
background-color: rgba(255, 235, 145, 0.82);
margin-top: 4vw;
}
Подібний ефект спостерігається у поведінці відступів, коли при висоті батьківського елемента auto встановлюється нижній відступ батьківського і дочірнього елементів. Пріоритет більшого відступу зберігається і в цьому випадку.
.parent {
width: 25vw;
height: auto;
background-color: rgba(214, 254, 255, 0.82);
margin-bottom: 2vw;
}
.child {
width: 10vw;
height: 10vh;
background-color: rgba(255, 235, 145, 0.82);
margin-bottom: 4vw;
}