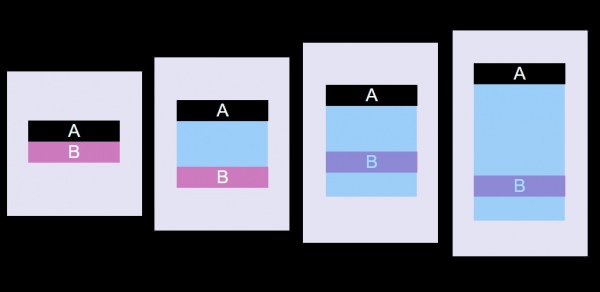
Порожні елементи
У порожніх елементів будуть схлопуватися верхні і нижні поля. Причому формально вони будуть існувати, об’єкт буде збільшуватися, але фактично на елементи, що знаходяться поруч з ним, буде впливати тільки одне значення.
.first {
background-color: black;
width: 10vw;
}
.second_empty {
width: 10vw;
margin-top: 5vw;
margin-bottom: 10vw;
}
.third {
background-color: rgba(199, 90, 175, 0.76);
width: 10vw;
} 
Виключення і правила
У багатьох розглянутих випадках додавання додаткових властивостей елементу дозволяє виключити появу схлопування. Зникнення ефекту схлопування пояснюється тим, що відступи двох елементів перестають контактувати повністю.
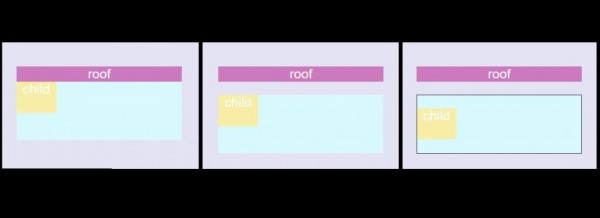
Проблем схлопування між батьківськими і дочірніми елементами вдається уникнути лише через вставку чого-небудь між ними, наприклад додаючи кордон дочірньому елементу. Для того щоб схлопування не відбувалося між сусідніми об’єктами, margin краще прописувати в одному напрямку.

Кілька загальних правил використання margin:
- краще прописувати відступи в одному напрямку для всіх елементів (вправо і вниз);
- формування відстані між елементами не повинно відбуватися за рахунок дочірніх елементів;
- відступ дочірнього елемента всередині батьківського від кордонів батьківського прописують з допомогою padding батьківського, а не margin дочірнього.
Margin в CSS – одне з властивостей елемента, що дозволяє управляти його розташуванням на сторінці по відношенню до інших об’єктів. У властивості є чотири варіації, що дозволяють змінювати положення елемента по горизонталі і вертикалі. Однією з проблем використання margin є схлопування відступів (об’єднання двох відступів в один).