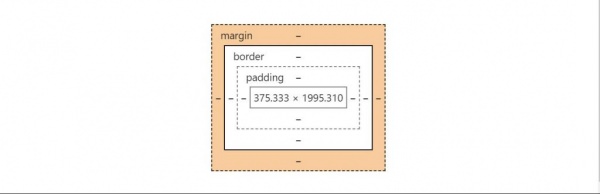
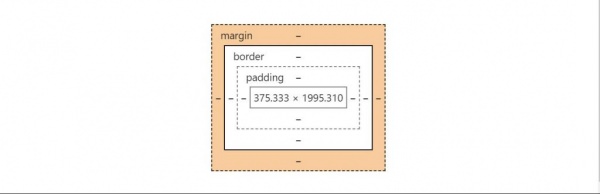
Magrin в CSS регулює зовнішні відступи елементів. Елементи html — це прямокутники. Вони мають межі, поля і відступи.
Область полів (margin) — простір за межами кордонів елемента. Властивість використовується для задавання відстані між елементами і їх позиціонування на сторінці.

Відступи
Властивість Margin у CSS може мати значення %, px, vh/vw, em і rem. Значення Margin може успадковуватися від батьківського елементу (inherit) або автоматично розраховуватися браузером (auto). Значення для Margin у CSS можна прописати безліччю способів (наведені приклади в em — масштабованих одиницях, що залежать від розміру шрифту елемента).
Способи задання значення або вставкам:
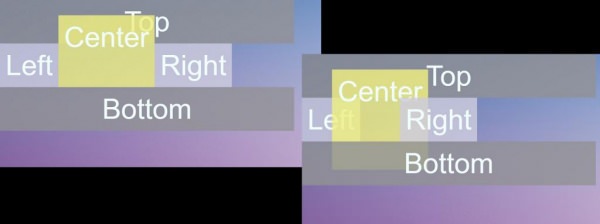
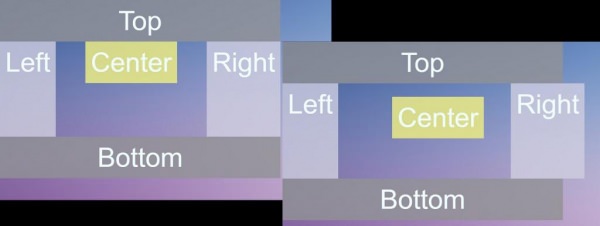
- для кожної з сторін (top, right, bottom, left) елемента (наприклад, вказано значення верхнього зовнішнього відступу від краю елемента center);
.center {
margin-top: 1em;
}
- для протилежних сторін (спочатку вказується значення для top і bottom, потім для left, right);
.center {
margin: 1em, 0.5 em;
} 
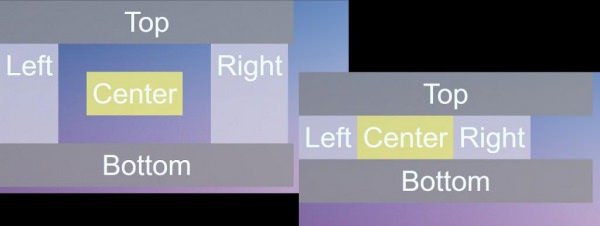
- для трьох сторін (першим зазначається значення для margin-top, другим – для left і right, третім – для bottom);
.center {
margin: 0em 1.1 em 2em;
}
- для кожної сторони можна вказати значення по черзі (margin-top margin-right тощо) або в один рядок від до top left за годинниковою стрілкою;
.center {
margin: 0.5 em 1em 1.5 em 2em;
} 
- значення елемента margin може бути однаково для кожної сторони;
.center {
margin: 1em;
}
- значення для margin може бути не задана;

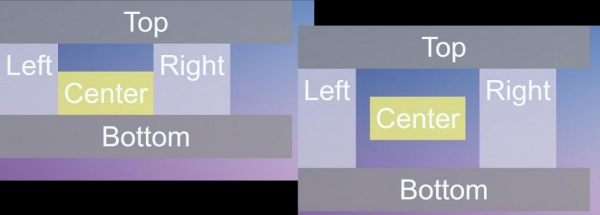
- значення margin може бути негативним, наприклад, в CSS margin-top з від’ємним значенням переміщує елемент вгору;
.center {
margin-top: -1em;
}
- від’ємне значення margin може бути у всіх сторін елемента, і тоді він “вивільняє” місце для оточуючих його елементів знизу і праворуч і “наїжджає” на лівий і верхній елементи;
.center {
margin: -1em;
}