Auto і inherit
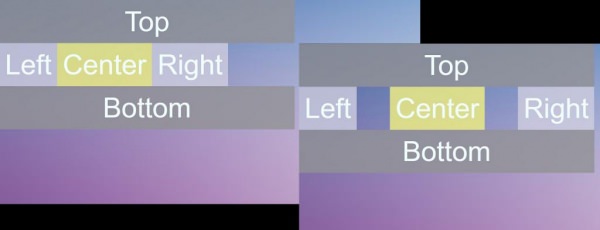
Використання auto в CSS у margin) і text-align зі значенням center мають схожу дію. Auto центрує елемент по горизонталі на рівній відстані від меж контейнера.
До вказівки значення auto елементи розташовуються один за одним без зовнішніх відступів (якщо не вказано інше значення margin) так само, як вони розташовані при нульовому margin. Після вказівки значення center зміщується до центру ряду.
.center {
margin: auto;
} 
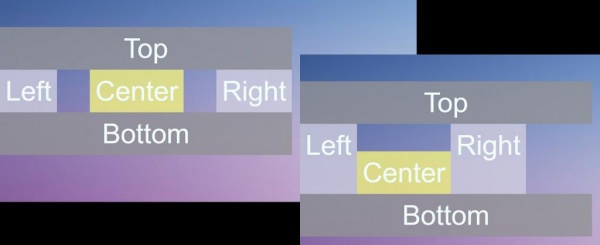
Використання значення inherit передбачає спадкування значення від елемента-батька. Припустимо, батьківського елементу прописано значення в CSS margin-left, у елемента center варто значення, вказане в попередньому прикладі.
body {
margin-top: 1em;
}
.center {
margin: auto;
}
Батьківський елемент, в який вкладено всі інші елементи, змістився трохи нижче щодо свого старого положення. Якщо змінити у елемента center значення margin на успадковане, то в результаті центрування зникне, а об’єкт, який успадковує властивість, таким же чином зміститься вниз.
body {
margin-top: 1em;
}
.center {
margin: inherit;
} 
Використання CSS Margin у body може призвести до згортання відступів. Зазвичай у body обнуляють значення margin, при необхідності відступу від елементів використовують padding.