Негативний відступ
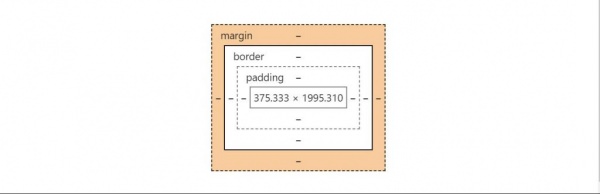
Негативний відступ часто використовують для зміни положення елемента. При використанні негативного margin елемент звільняє місце для інших при переміщенні. Елементи, до яких застосовано властивість, можуть перетинати інші елементи або дозволяти “наїжджати” на себе інших елементів.
.first {
background-color: white;
border: 0.06 vw solid gold;
box-shadow: 0 0 0.09 vw gold;
width: 50vw;
padding: 2vw;
margin-bottom: -1vw;
margin-left: -9vw;
}
.second {
background-color: black;
color: white;
font-size: 0.7 rem;
width: 10vw;
padding: 0.5 vw;
margin-left: 27vw;
} 
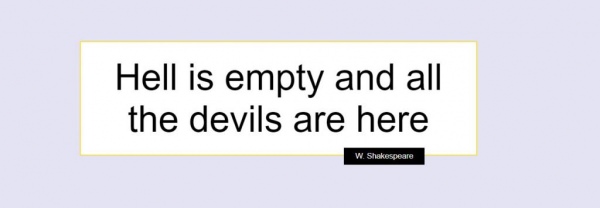
З допомогою негативних margin-left margin-top можна “зрушити” елемент ліворуч чи вгору. Якщо на місці, куди переміщається елемент, вже є об’єкти, тоді він їх перекриває.
Margin-bottom та margin-right не впливають на стан елемента, до якого застосовуються, але для інших об’єктів він стає менше. Завдяки цьому на картинці блок з ім’ям автора цитати “заліз” на блок з цитатою.