Сусідні елементи
З-за того, що зовнішні відступи, по суті, не є частиною самого елемента, вони часто працюють не зовсім так, як можна було б припустити, що під впливом інших об’єктів. Одним з прикладів такого впливу є ефект схлопування відступів.
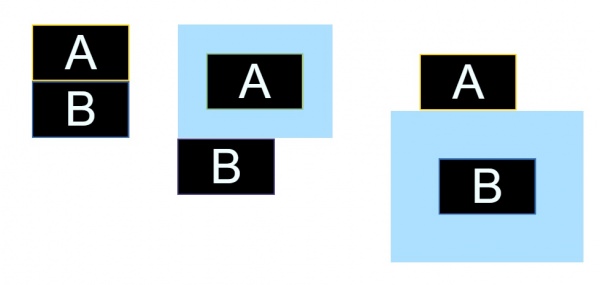
Припустимо, є два елементи, які розташовані один під іншим, у них нульові margin. Якщо додати одному з них значення margin, відмінне від нуля, видно, як один зрушується щодо другого елемента. Прописавши аналогічне значення другого елементу, бачимо, що у нього з’являються зовнішні відступи (він зсувається вправо від свого старого положення), але відстань між ними не росте, хоча вони вирівнюються по горизонтальній лінії.
.first {
background-color: black;
border: 0.1 vw solid gold;
margin: 3vw;
width: 10vw;
}
.second {
background-color: black;
border: 0.1 vw solid darkslateblue;
margin: 3vw;
width: 10vw;
} 
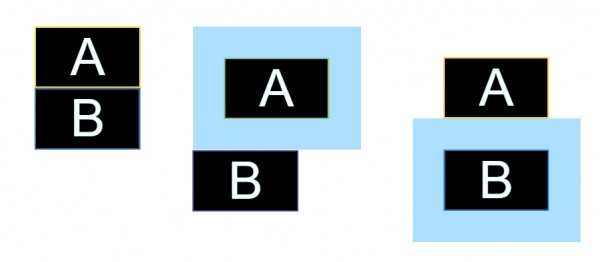
Подібний ефект буде спостерігатися, якщо встановити різні значення margin для двох елементів. Перемагає значення більшого margin, саме цього значення буде дорівнює відстань між елементами.
.first {
background-color: black;
border: 0.1 vw solid gold;
margin: 3vw;
width: 10vw;
}
.second {
background-color: black;
border: 0.1 vw solid darkslateblue;
margin: 5vw;
width: 10vw;
}