Відображення властивості JavaScript
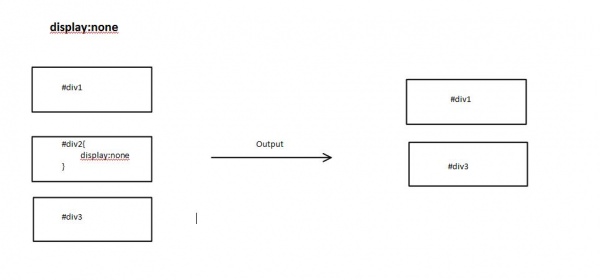
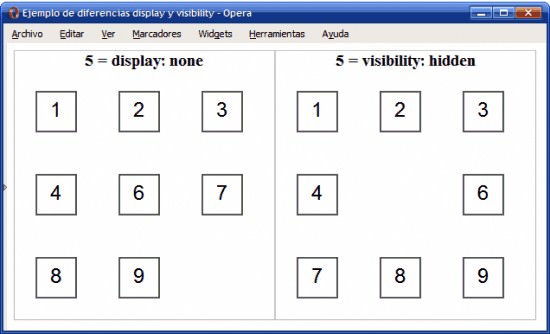
Властивість display є важливою властивістю CSS, але воно ж зазвичай використовується JavaScript для приховування та відображення елементів без їх видалення та повторного створення. Для того щоб переключити відображення елемента div, можна використовувати не тільки CSS, але і JavaScript. У цьому випадку використовується наступний код: <div style=”display:none”>. Ще один варіант — скористатися бібліотекою jQuery. Як і властивість CSS display: none для div, метод jQuery” hide () також приховує вибрані елементи. Приховані частини коду не будуть відображатися взагалі.
Читання з екрану і видимість елементів
Програми для читання з екрану, так звані «читалки», міняють свою поведінку, коли знаходять у вмісті елемент, прихований за допомогою display: none. Прихований зміст, як правило, не повідомляє про себе читачам, якщо в ньому не прописані атрибути label. Є ситуації, коли розробники можуть захотіти, щоб контент був прихований візуально, але розкритий користувачам програми читання з екрану. Наприклад, дизайн може зажадати двозначних фраз, таких як «більше», де контекст візуально очевидний, але може бути втрачений для користувачів програми читання з екрану. Щоб обійти це, розробник може зробити наступне: написати CSS c display block або none і додати розмітку з описом цього елемента.