Властивість зміни видимості
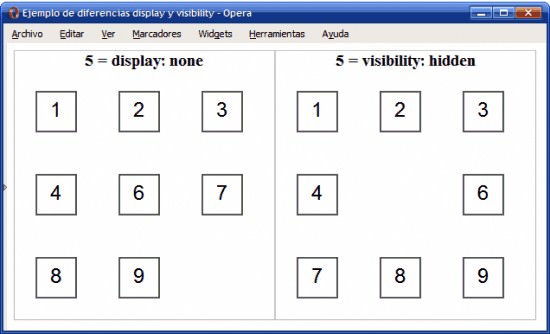
Перший варіант ховає елемент від браузера, але ця прихована частина коду, як і раніше, займає місце на веб-сторінці. Іншими словами, він робить елемент невидимим, але все ще залишається на місці і займає простір, який він займав, якби був видимим. Якщо ви розмістите тег div на сторінці і використовуєте CSS, щоб задати йому розміри, властивість visibility: hidden зробить так, що блок не буде відображатися у вікні браузера, а текст після нього буде вести себе так, як ніби цей блок все ще присутній.
Так відбувається тому, що елемент залишається в потоці. Властивість visibility використовується досить рідко і зазвичай разом з якими-небудь іншими налаштуваннями. Якщо також застосовувати інші конфігурації CSS, такі як позиціонування, можна спочатку використовувати його, щоб приховати елемент, але щоб можна було повернути його на місце при наведенні курсору. Це одне з можливих застосувань властивості visibility, але до нього звертаються не надто часто.