Можуть бути випадки, коли ви працюєте над розробкою веб-сторінок, де потрібно приховати певні галузі або елементи з тієї чи іншої причини. Можна просто видалити ці елементи в HTML-розмітки. Але бувають випадки, коли необхідно, щоб вони залишилися в коді, але не відображалися у вікні браузера, з якихось причин. Для того, щоб зберегти елемент у вашому HTML, але при цьому зробити його невидимим, варто звернутися до засобів CSS.
Як приховати елементи за допомогою CSS
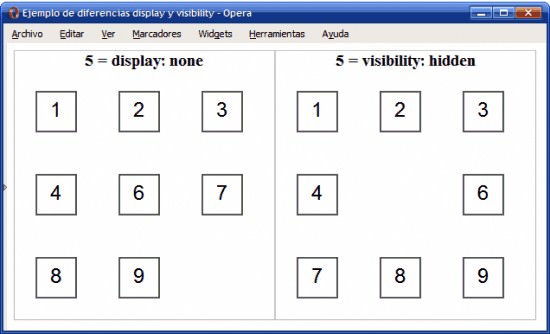
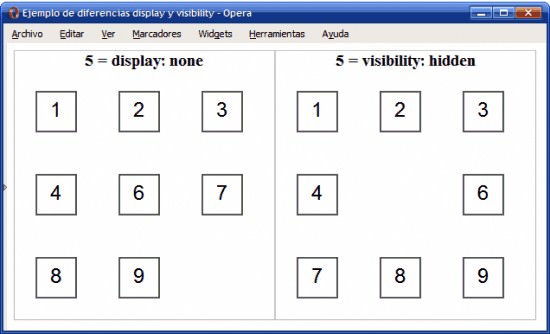
Існує два найбільш поширених способу заховати елемент, який знаходиться в HTML-коді. Один з них — використовувати властивості display або visibility. На перший погляд ці дві властивості можуть здатися однаковими, але у кожного з них є свої особливості, про які ви повинні знати. Давайте уважніше розглянемо відмінності відмінності між visibility: hidden і display: none.