Основи Wiki-розмітки
Далі розглянемо основи використання Wiki-розмітки в розробці меню для групи в соціальній мережі. Вікі-розмітка Вконтакте являє собою мову, який використовується для оформлення тексту на веб-сайтах і дозволяє спростити доступ до можливостей мови HTML. Далі розглянемо основні команди, які доступні для застосування в соціальній мережі.
Оформлення меню з допомогою мультимедіа
Текстова команда для мультимедійних файлів має наступний вигляд: «[[mediaXXXX_YYYY|options|link]]. Розберемо докладніше: «mediaXXXX_YYYY» (файл), «options» (параметри), «link» (представляє собою екранну напис, яка буде відображатися при наведенні курсору на об’єкт).
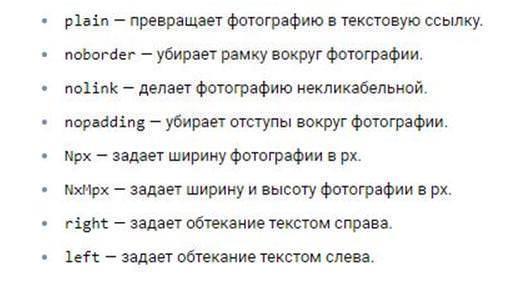
Параметри (options) для мультимедіа представлені на скріншоті:

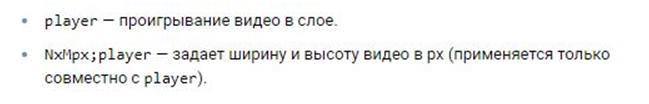
Параметри для відео виглядають так:

Заголовки (H1, H2, H3)
Для того, щоб додати заголовок необхідно на початку і наприкінці тексту поставити такі знаки «==». Приклад дивимося на скріншоті:


Оформляємо текст
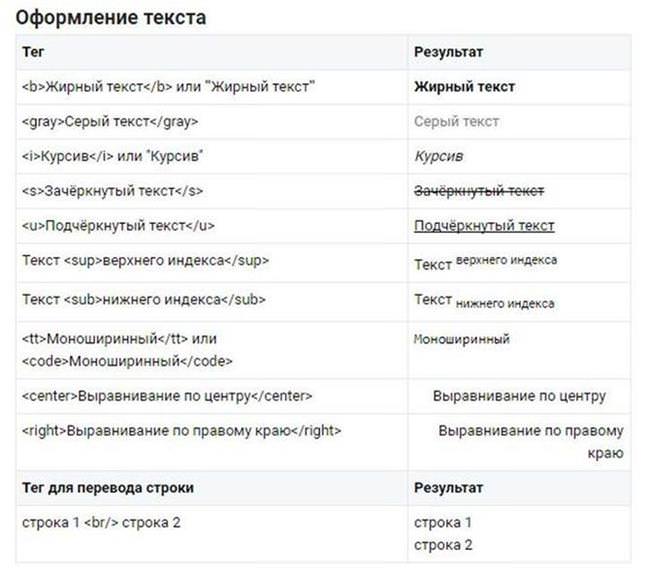
Для оформлення тексту, Вконтакте пропонує наступні параметри: жирний шрифт, курсив, вирівнювання по правому і лівому краю, вирівнювання по середині, маркований список, заголовки, верхній і нижній індекс, підкреслення і закреслення. Більш детальні налаштування представлені на скріншоті.

Як користуватися мобільною версією вконтакте
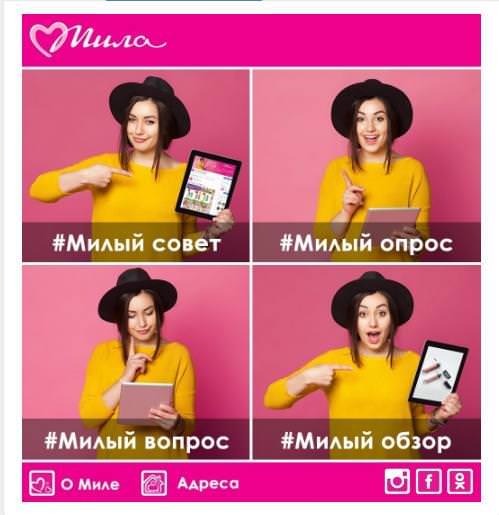
Приклад:


Цитати
Для залучення уваги аудиторії, можна скористатися цитатами, тег для даного параметра виглядає так: «
».
Приклад використання в текстовому редакторі Вконтакте:


Списки
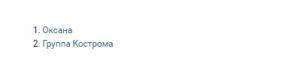
Користувачі можуть використовувати, як строгі, так і нумеровані списки. Нумерований список позначається знаком «#», маркований «*».
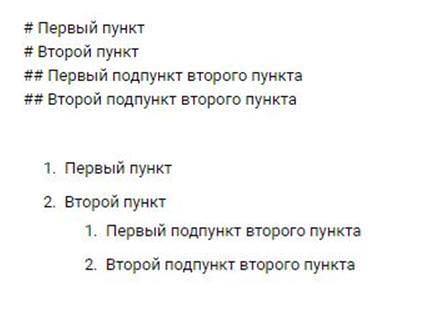
Приклад нумерованого списку:

Приклад маркірованого списку:

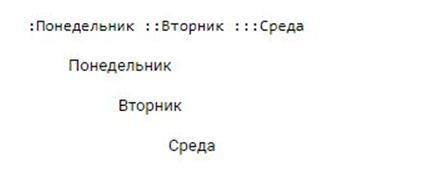
Як робити відступи
Тут все досить просто, перед потрібним словом необхідно дописати знак «:». Чим більше знаків буде поставлено, тим більше буде відступ.

Внутрішні посилання
Внутрішні посилання являють собою переходи на інші елементи соціальної мережі: профіль користувача, стороннє спільнота, чат, фото, відео, статті і т. д. Додавання внутрішньої посилання здійснюється за допомогою тега «[[link|text]]. Розберемо докладніше: «link» – це посилання, «text» – це текст.
Приклад:


Зовнішні посилання
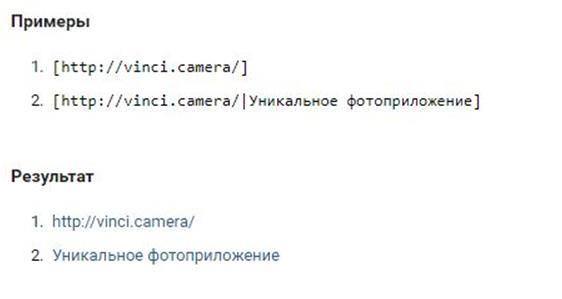
Якщо потрібно розмістити посилання на зовнішній ресурс, наприклад, інтернет магазин то можна скористатися конструкцією для зовнішніх посилань: «[link|text]». На відміну від внутрішніх, дужки тут одинарні.
Приклад:

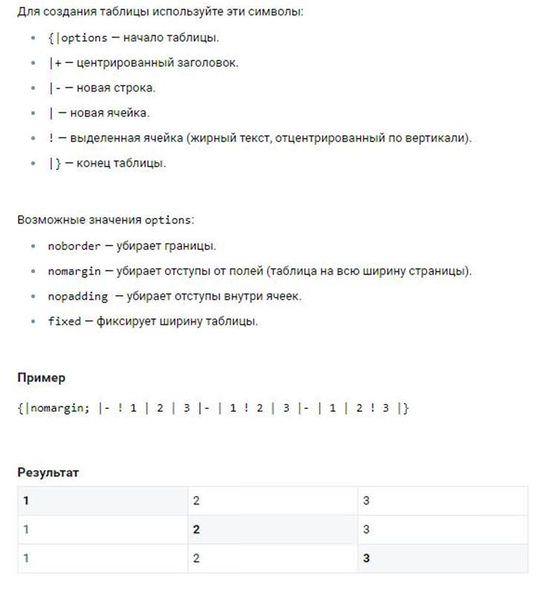
Як створити таблицю
За допомогою розмітки вікі, користувачі можуть створити табличний об’єкт, для цього використовуються наступні команди:

Додаємо спойлер
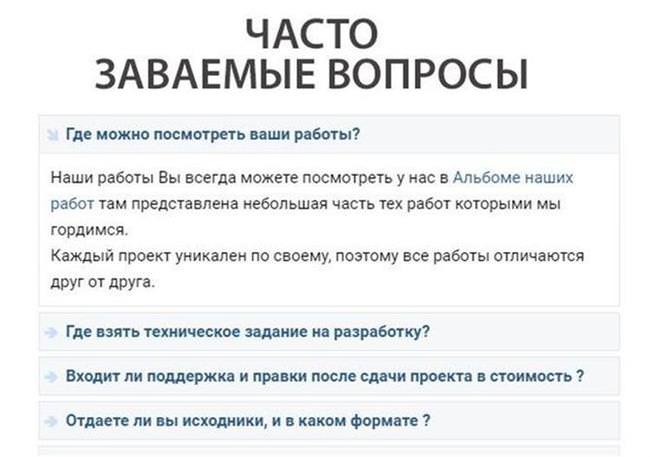
Даний елемент може приховати інформацію, яка буде розкриватися за допомогою натискання спеціальної кнопки. Цей варіант розміщення інформації, відмінно підійде для розділу групи «Правила», «часті питання» і т. д.
Для створення об’єкта використовується наступна конструкція:
{{Hider|Назва
Текст
}}
Приклад спойлера: