Графічне меню
Переходимо до одного з більш складних способів створення. Для цього нам знадобиться використовувати додаткові інструменти – графічний редактор Photoshop. Далі ми дамо докладний опис кожного кроку процесу створення графічного меню з застосуванням додаткового софта.
Покрокова інструкція:
- для початку потрібно запустити графічний редактор Photoshop;
- далі клацаємо «Файл» і «Створити». Вказуємо наступні параметри: «Ширина» (Wight) 610 пікселів Висота (Height) 450 пікселів і «Дозвіл» (Resolution) 100 пікселів на дюйм;

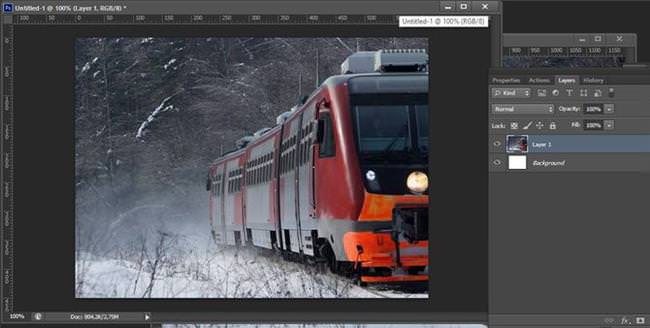
- після цього з’явиться новий документ, куди потрібно перетягнути фонове зображення;

- потім потрібно розтягнути зображення, щоб закрити білу область;
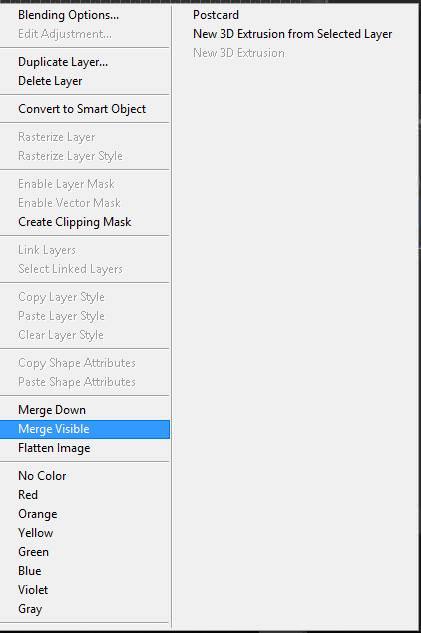
- далі в панелі «Шари» клікаємо правою кнопкою миші по зображенню і в контекстному вікні вибираємо «Merge Visible» (об’єднати видимі);

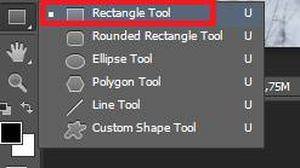
- на панелі інструментів вибираємо «Прямокутник» і створюємо кнопки, переміщаючи курсор на картинку і проводячи межі фігури;

- у верхній частині робочої області можна вибрати заливку для кнопки, параметр «Fill»;

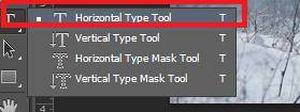
- після цього, знову переходимо на панель інструментів і вибираємо «Текст»;

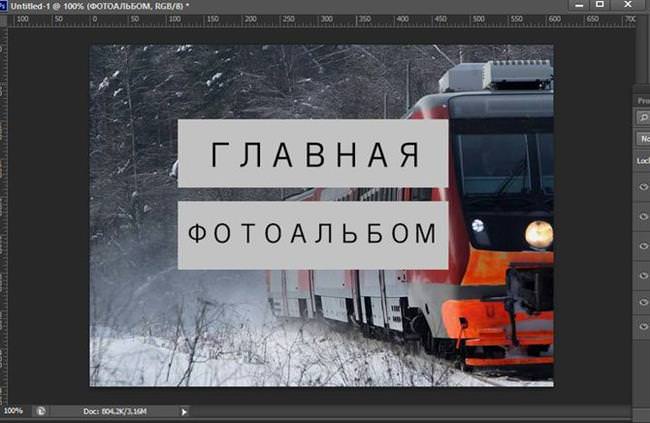
- потім клікаємо по кнопці, щоб додати поле для введення тексту і вписуємо назву для кнопки. На ваш розсуд можна вибрати шрифт, його розмір і колір, щоб розділ виглядав більш стильно;

- щоб центрувати текст на зображенні, виділіть шар з текстом і зображенням, затиснувши клавішу Ctrl, і по черзі натисніть кнопки вирівнювання на панелі інструментів;
- після цього нам знадобитися виконати розкроювання отриманого зображення;
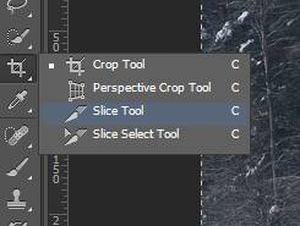
- на панелі інструментів вибираємо «Кадрування» (Crop) і «Фрагмент»;

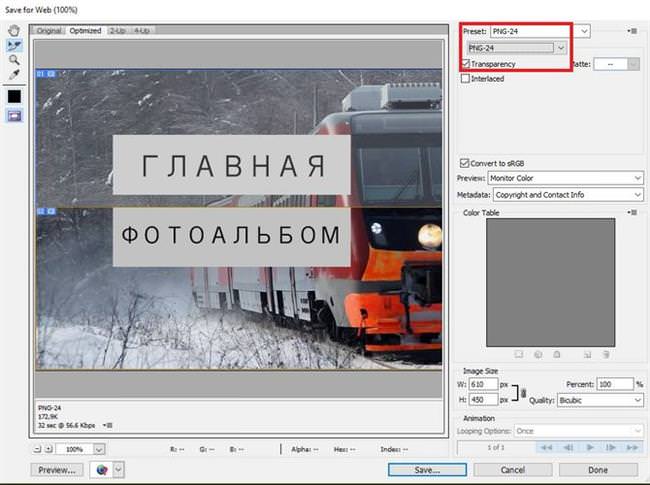
- виділяємо кожну кнопку і відкриваємо «Файл», «Експорт», «Зберегти для Web». Встановлюємо формат файлу «PNG24»;

Способи виходу з групи або пабліка Вконтакте
На цьому робота в графічному редакторі повністю завершена. Повертаємося в текстовий редактор соціальної мережі, де ми налаштовували текстове меню, в попередньому розділі.
Інструкція по роботі з графічним меню Вконтакте:
- переходимо в розділ «Редагування»;
- клацаємо по іконці «Додати фотографію» і вибираємо створені в фотошопі файли;

- процес завантаження може зайняти деякий час. Це необхідно для додавання коду елемента;
- далі переключається в режим редагування коду, клацнувши по значку у вигляді дужок «»;
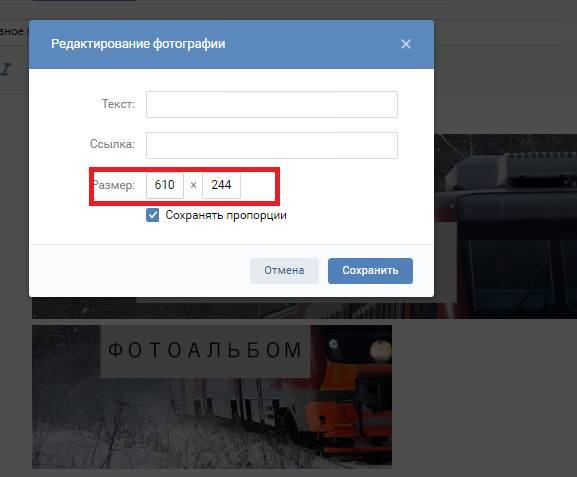
- клікаємо по зображенню і виставляємо максимальні параметри «ширина» (перша клітина). Не забуваємо відзначити чекбокс «Зберегти пропорції»;

- потім переключається в режим редагування і в коді ставимо символ «;», пропимываем додатковий параметр «nopadding;». Це необхідно зробити, щоб між зображеннями не було розривів (проблемов);

- потім прописуємо пряме посилання на сторінку, куди буде переходити користувач, між першою закриває квадратною дужкою і вертикальної рисою без пробілів;

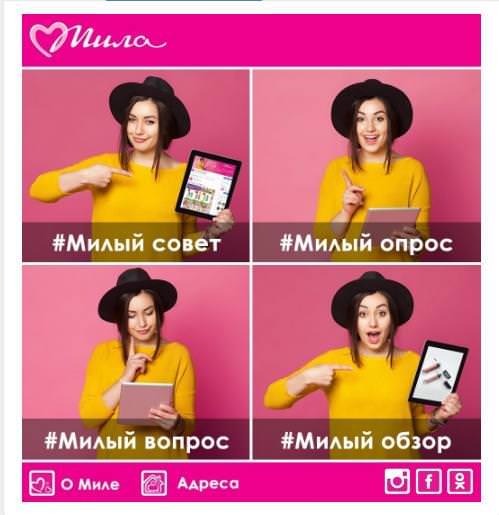
- і в ув’язненні перевіряємо результат. У нас вийшло наступне.

Закріплюється створене меню, як звичайна запис. По натисненню кнопки Закріпити.