Шрифти: можливості і властивості
Прийнято шрифти ділити на три групи: без зарубок (Arial), із зарубками (Times) та табличні у (Courier). Можна використовувати шрифтове рішення від Google. Вибір за розробником. Практика рекомендує простоту, комфортні розміри і приємну колірну гаму.
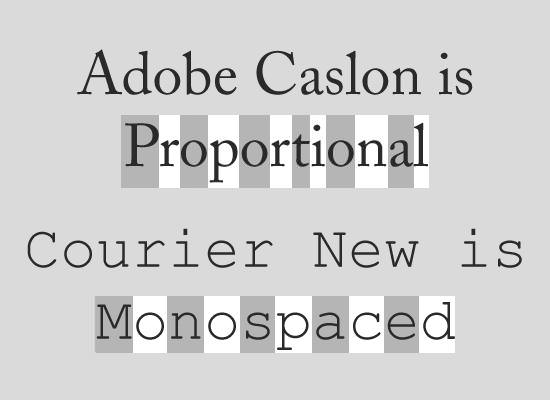
Засічки є чи ні – це давня традиція, як і назви Times, Arial, Helvetica. Комп’ютери та перші друкуючі пристрої надали розробнику ще один варіант шрифт – Courier. Тут всі букви мають один розмір по ширині. На зорі програмування це було не настільки важливо, тому як текстовий режим монітора і принтера не давав ніяких приводів для вирішення задачі обчислення довжини рядка символів.

Повсюдне розвиток графіки відбилося на шрифтовому різноманітті і зробило шрифтові набори непередбачуваними не тільки по ширині, але і по висоті і безлічі інших властивостей кожної окремої літери.
В результаті захоплення від можливостей і зліт веб-дизайну спустилися на землю і забезпечили розробника твердою впевненістю: є тільки три види «сімейств» font family. CSS шрифти – це Times, Arial та Courier.
Рукописний текст ніколи не мав у собі критерію чітко розрізняти жирний і курсив накреслення від звичайного листа, але вже на зорі книгодрукування сформувалося використання жирного, похилого і підкресленої накреслень, а поява комп’ютерів зробило доступними множинні варіанти:
- жирності;
- нахили;
- різноманітні підкреслення, перекреслення, надчерківанія та ін.
Графічна епоха в комп’ютерному справі поставила остаточну крапку на дизайні взагалі і шрифтовому виконанні, зокрема. Є прості і зручні шрифтові набори, еквівалентні по всім активним природним мовам. Їх потрібно використовувати. Є шрифти CSS красиві, унікальні, авторські, художні, виготовляються на замовлення і т. п. – це для спеціальних сайтів.








