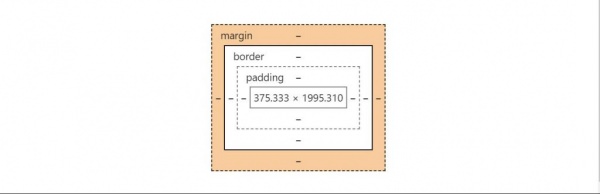
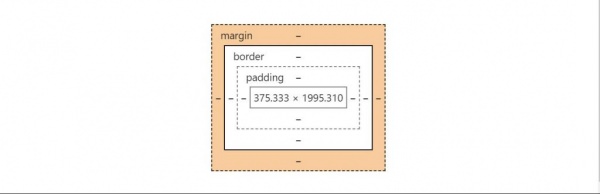
Magrin в CSS регулює зовнішні відступи елементів. Елементи html — це прямокутники. Вони мають межі, поля і відступи.
Область полів (margin) — простір за межами кордонів елемента. Властивість використовується для задавання відстані між елементами і їх позиціонування на сторінці.

Відступи
Властивість Margin у CSS може мати значення %, px, vh/vw, em і rem. Значення Margin може успадковуватися від батьківського елементу (inherit) або автоматично розраховуватися браузером (auto). Значення для Margin у CSS можна прописати безліччю способів (наведені приклади в em — масштабованих одиницях, що залежать від розміру шрифту елемента).
Способи задання значення або вставкам:
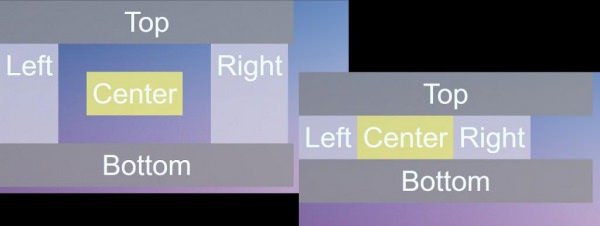
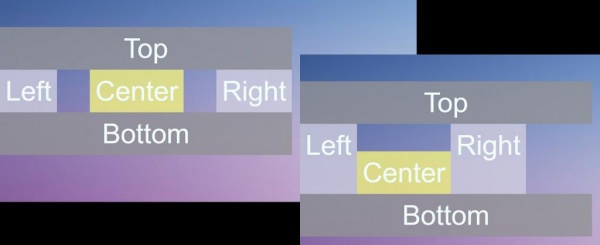
- для кожної з сторін (top, right, bottom, left) елемента (наприклад, вказано значення верхнього зовнішнього відступу від краю елемента center);
.center {
margin-top: 1em;
}
- для протилежних сторін (спочатку вказується значення для top і bottom, потім для left, right);
.center {
margin: 1em, 0.5 em;
} 
- для трьох сторін (першим зазначається значення для margin-top, другим – для left і right, третім – для bottom);
.center {
margin: 0em 1.1 em 2em;
}
- для кожної сторони можна вказати значення по черзі (margin-top margin-right тощо) або в один рядок від до top left за годинниковою стрілкою;
.center {
margin: 0.5 em 1em 1.5 em 2em;
} 
- значення елемента margin може бути однаково для кожної сторони;
.center {
margin: 1em;
}
- значення для margin може бути не задана;

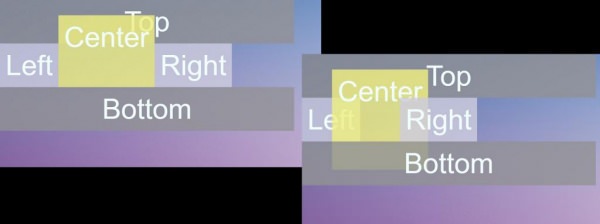
- значення margin може бути негативним, наприклад, в CSS margin-top з від’ємним значенням переміщує елемент вгору;
.center {
margin-top: -1em;
}
- від’ємне значення margin може бути у всіх сторін елемента, і тоді він “вивільняє” місце для оточуючих його елементів знизу і праворуч і “наїжджає” на лівий і верхній елементи;
.center {
margin: -1em;
} 
Негативний відступ
Негативний відступ часто використовують для зміни положення елемента. При використанні негативного margin елемент звільняє місце для інших при переміщенні. Елементи, до яких застосовано властивість, можуть перетинати інші елементи або дозволяти “наїжджати” на себе інших елементів.
.first {
background-color: white;
border: 0.06 vw solid gold;
box-shadow: 0 0 0.09 vw gold;
width: 50vw;
padding: 2vw;
margin-bottom: -1vw;
margin-left: -9vw;
}
.second {
background-color: black;
color: white;
font-size: 0.7 rem;
width: 10vw;
padding: 0.5 vw;
margin-left: 27vw;
} 
З допомогою негативних margin-left margin-top можна “зрушити” елемент ліворуч чи вгору. Якщо на місці, куди переміщається елемент, вже є об’єкти, тоді він їх перекриває.
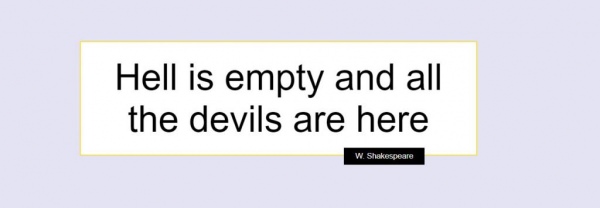
Margin-bottom та margin-right не впливають на стан елемента, до якого застосовуються, але для інших об’єктів він стає менше. Завдяки цьому на картинці блок з ім’ям автора цитати “заліз” на блок з цитатою.
Auto і inherit
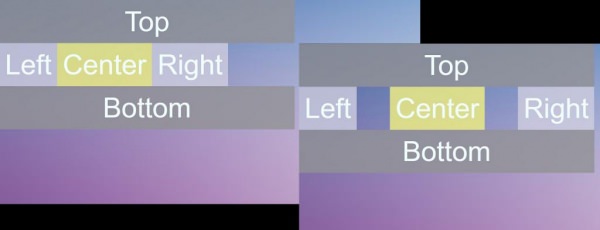
Використання auto в CSS у margin) і text-align зі значенням center мають схожу дію. Auto центрує елемент по горизонталі на рівній відстані від меж контейнера.
До вказівки значення auto елементи розташовуються один за одним без зовнішніх відступів (якщо не вказано інше значення margin) так само, як вони розташовані при нульовому margin. Після вказівки значення center зміщується до центру ряду.
.center {
margin: auto;
} 
Використання значення inherit передбачає спадкування значення від елемента-батька. Припустимо, батьківського елементу прописано значення в CSS margin-left, у елемента center варто значення, вказане в попередньому прикладі.
body {
margin-top: 1em;
}
.center {
margin: auto;
}
Батьківський елемент, в який вкладено всі інші елементи, змістився трохи нижче щодо свого старого положення. Якщо змінити у елемента center значення margin на успадковане, то в результаті центрування зникне, а об’єкт, який успадковує властивість, таким же чином зміститься вниз.
body {
margin-top: 1em;
}
.center {
margin: inherit;
} 
Використання CSS Margin у body може призвести до згортання відступів. Зазвичай у body обнуляють значення margin, при необхідності відступу від елементів використовують padding.
Сусідні елементи
З-за того, що зовнішні відступи, по суті, не є частиною самого елемента, вони часто працюють не зовсім так, як можна було б припустити, що під впливом інших об’єктів. Одним з прикладів такого впливу є ефект схлопування відступів.
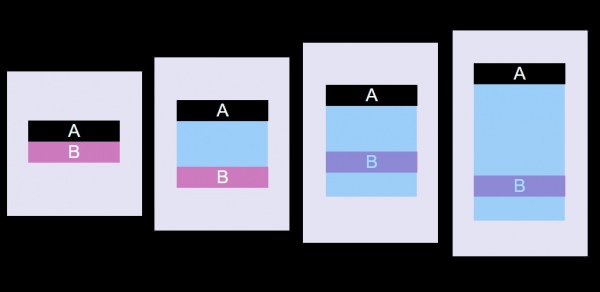
Припустимо, є два елементи, які розташовані один під іншим, у них нульові margin. Якщо додати одному з них значення margin, відмінне від нуля, видно, як один зрушується щодо другого елемента. Прописавши аналогічне значення другого елементу, бачимо, що у нього з’являються зовнішні відступи (він зсувається вправо від свого старого положення), але відстань між ними не росте, хоча вони вирівнюються по горизонтальній лінії.
.first {
background-color: black;
border: 0.1 vw solid gold;
margin: 3vw;
width: 10vw;
}
.second {
background-color: black;
border: 0.1 vw solid darkslateblue;
margin: 3vw;
width: 10vw;
} 
Подібний ефект буде спостерігатися, якщо встановити різні значення margin для двох елементів. Перемагає значення більшого margin, саме цього значення буде дорівнює відстань між елементами.
.first {
background-color: black;
border: 0.1 vw solid gold;
margin: 3vw;
width: 10vw;
}
.second {
background-color: black;
border: 0.1 vw solid darkslateblue;
margin: 5vw;
width: 10vw;
} 
Вкладені елементи
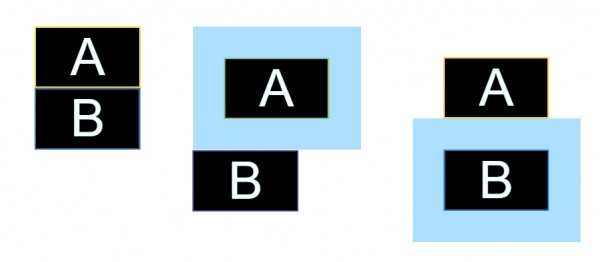
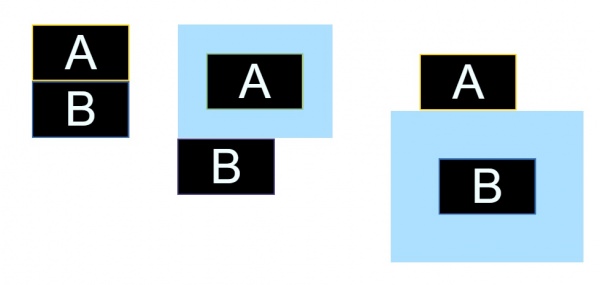
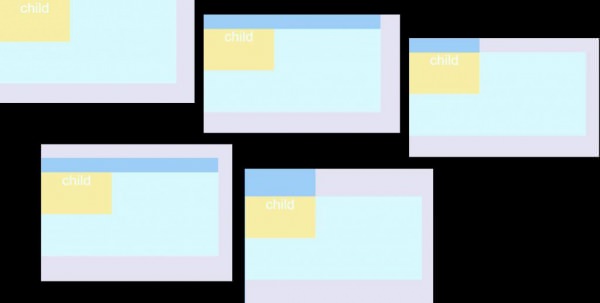
Margin некоректно працює у випадку вкладених елементів, що мають відступи. Якщо верхній відступ прописаний батьківського і дочірнього елементів, то спрацює тільки один з них.
.parent {
width: 40vw;
height: 20vh;
background-color: rgba(214, 254, 255, 0.82);
margin-top: 2vw;
}
.child {
width: 10vw;
height: 10vh;
background-color: rgba(255, 235, 145, 0.82);
margin-top: 2vw;
} 
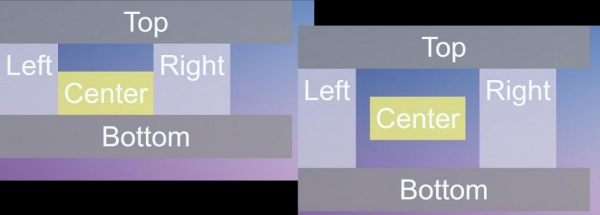
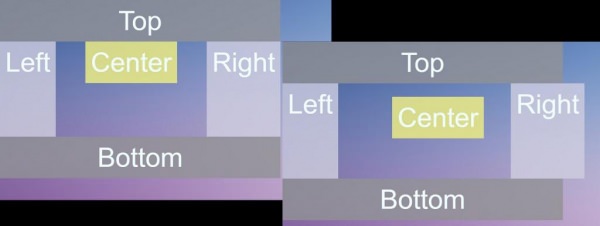
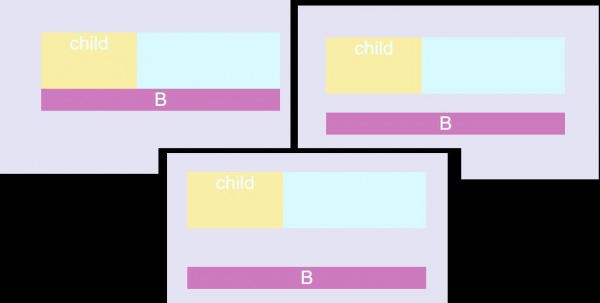
На малюнку наведено приклади поведінки елементів і тоді, коли значення margin батьківського і дочірнього елементів різні. Як видно, якщо у дочірнього вказано значення margin-top більше, ніж у батьківського, то батьківський зміщується саме на значення, вказане у дочірнього елемента.
.parent {
width: 25vw;
height: 20vh;
background-color: rgba(214, 254, 255, 0.82);
margin-top: 2vw;
}
.child {
width: 10vw;
height: 10vh;
background-color: rgba(255, 235, 145, 0.82);
margin-top: 4vw;
}
Подібний ефект спостерігається у поведінці відступів, коли при висоті батьківського елемента auto встановлюється нижній відступ батьківського і дочірнього елементів. Пріоритет більшого відступу зберігається і в цьому випадку.
.parent {
width: 25vw;
height: auto;
background-color: rgba(214, 254, 255, 0.82);
margin-bottom: 2vw;
}
.child {
width: 10vw;
height: 10vh;
background-color: rgba(255, 235, 145, 0.82);
margin-bottom: 4vw;
} 
Порожні елементи
У порожніх елементів будуть схлопуватися верхні і нижні поля. Причому формально вони будуть існувати, об’єкт буде збільшуватися, але фактично на елементи, що знаходяться поруч з ним, буде впливати тільки одне значення.
.first {
background-color: black;
width: 10vw;
}
.second_empty {
width: 10vw;
margin-top: 5vw;
margin-bottom: 10vw;
}
.third {
background-color: rgba(199, 90, 175, 0.76);
width: 10vw;
} 
Виключення і правила
У багатьох розглянутих випадках додавання додаткових властивостей елементу дозволяє виключити появу схлопування. Зникнення ефекту схлопування пояснюється тим, що відступи двох елементів перестають контактувати повністю.
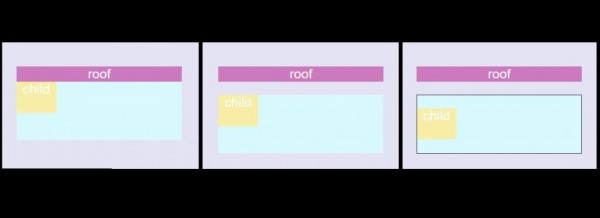
Проблем схлопування між батьківськими і дочірніми елементами вдається уникнути лише через вставку чого-небудь між ними, наприклад додаючи кордон дочірньому елементу. Для того щоб схлопування не відбувалося між сусідніми об’єктами, margin краще прописувати в одному напрямку.

Кілька загальних правил використання margin:
- краще прописувати відступи в одному напрямку для всіх елементів (вправо і вниз);
- формування відстані між елементами не повинно відбуватися за рахунок дочірніх елементів;
- відступ дочірнього елемента всередині батьківського від кордонів батьківського прописують з допомогою padding батьківського, а не margin дочірнього.
Margin в CSS – одне з властивостей елемента, що дозволяє управляти його розташуванням на сторінці по відношенню до інших об’єктів. У властивості є чотири варіації, що дозволяють змінювати положення елемента по горизонталі і вертикалі. Однією з проблем використання margin є схлопування відступів (об’єднання двох відступів в один).