Зараз групи і паблики Вконтакте використовують візуальні засоби оформлення. Завдяки цій можливості зовнішній вигляд і дизайн групи стає більш естетичним. У цьому матеріалі буде детально описано як зробити меню в групі Вконтакте.
Навіщо потрібно меню групи
В першу чергу, меню — це корисний елемент для комерційних груп. З його допомогою користувачі не виникне проблем з навігацією. Вся необхідна інформація буде розміщена в даному блоці. У соціальній мережі Вконтакте, ведення груп влаштовано таким чином, що весь раніше опублікований матеріал міститься в стрічці. Єдиною можливістю для сортування є створення тем, в розділі «Обговорення». Але це також не зовсім зручно, адже тема не обмежується одним постом, де зібрана вся інформація, і щоб відшукати необхідний посаду, потрібно довго гортати сторінки.
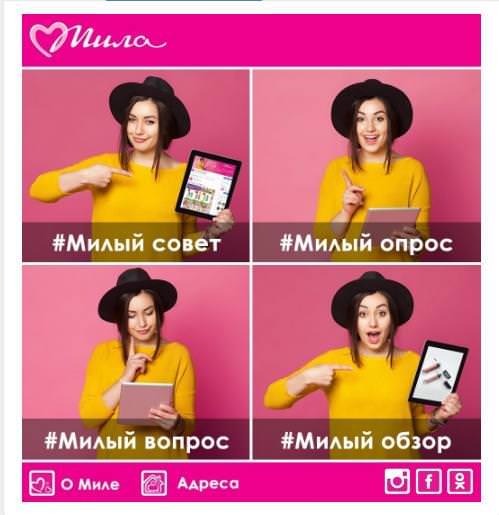
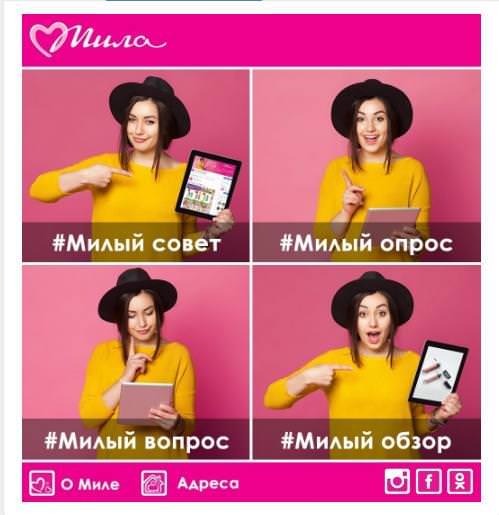
Набагато зручніше побудувати чітку структуру, де буде зібрана вся корисна інформація та розділена на окремі тематичні блоки. На цьому скріншоті непоганий приклад графічного інтерактивного меню, де всі корисні пости розміщені в окремому блоці. Це зручно і не вимагає від користувача вчинення додаткових дій на сторінці.

Підвівши підсумок можна зробити висновок, що меню — це необхідність для розвивається співтовариства. Це зручний засіб навігації, яка дозволяє користувачам знайти потрібну інформацію, не гортаючи стрічку і швидко отримати доступ до потрібного розділу групи. Краще використовувати клікабельне меню для груп здійснюють продаж товарів і послуг.
Закрите і відкрите меню
На даний момент, меню Вконтакте можна розділити на кілька типів і видів, далі розглянемо детальніше кожне з них.
Типи:
- текстові (структура являє собою текстові посилання);
- графічні (використовується мультимедія, активні кнопки тощо).
Види:
- відкриті (користувач бачить всю основну структуру на головному банері);

- закриті (в даному випадку, користувач не бачить основної структури, щоб відкрити додаткові розділи, необхідно перейти в головне меню).

Далі розглянемо докладно, як створити текстове і графічне меню, принципи та особливості.
Створюємо текстове меню
Даний вид меню не вимагає яких-небудь знань та додаткових інструментів. Зробити текстове меню в групі в ВК досить просто, для цього скористаємося функціонал соціальної мережі. Він не використовує кнопок, стилів і т. д. Текстове меню являє собою список, що складається з анкорных посилань.
Покрокова інструкція:
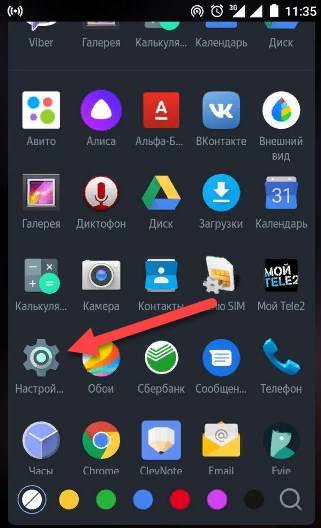
- для початку необхідно виконати початкову настройку групи. Для цього необхідно перейти на сторінку пабліка і клацнути по вкладці «Управління»;
- після цього переходимо у вкладку «Розділи», знаходимо параметр «Матеріали» і виставляємо «Обмежені». Зберігаємо зміни;

- далі в головному блоці вибираємо «Свіжі новини» і «Редагувати»;
- відкриється блок з текстовим редактором. У верхній частині, змінюємо назва меню, до прикладу, на «Головне»;

- для прикладу будемо використовувати наступні структуру: «link|text». Де «link» – посилання, а «text» – видимий текст. Щоб створити заголовок, необхідно використовувати символ «==». За допомогою нього можна задати рівень заголовка;
- тепер спробуємо створити невелику структуру для нашого заголовка. У нас вийшов наступний код:

- після цього натисніть «Зберегти сторінку» і ми отримуємо наступний результат з використанням wiki-розмітки;

Способи відновлення пароля і логіна в Вконтакте
Процедура створення текстового меню не потребує спеціальних знань та вмінь. Тому цей варіант найбільш прийнятний для недосвідчених користувачів. Перед тим, як виносити розділ на головну сторінку, обов’язково протестуйте його і оптимізуйте, щоб навігація працювала без збоїв.
Графічне меню
Переходимо до одного з більш складних способів створення. Для цього нам знадобиться використовувати додаткові інструменти – графічний редактор Photoshop. Далі ми дамо докладний опис кожного кроку процесу створення графічного меню з застосуванням додаткового софта.
Покрокова інструкція:
- для початку потрібно запустити графічний редактор Photoshop;
- далі клацаємо «Файл» і «Створити». Вказуємо наступні параметри: «Ширина» (Wight) 610 пікселів Висота (Height) 450 пікселів і «Дозвіл» (Resolution) 100 пікселів на дюйм;

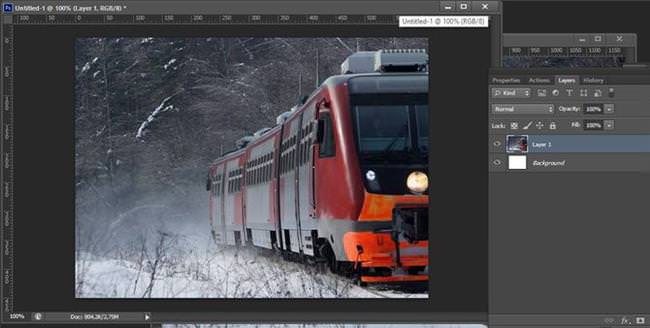
- після цього з’явиться новий документ, куди потрібно перетягнути фонове зображення;

- потім потрібно розтягнути зображення, щоб закрити білу область;
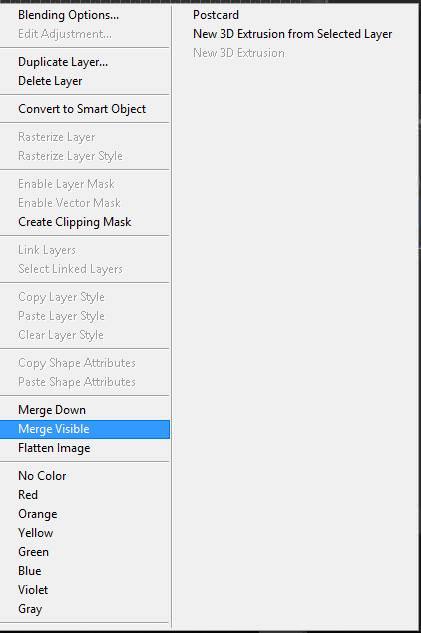
- далі в панелі «Шари» клікаємо правою кнопкою миші по зображенню і в контекстному вікні вибираємо «Merge Visible» (об’єднати видимі);

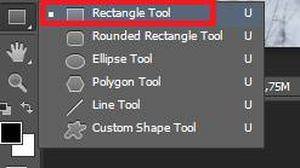
- на панелі інструментів вибираємо «Прямокутник» і створюємо кнопки, переміщаючи курсор на картинку і проводячи межі фігури;

- у верхній частині робочої області можна вибрати заливку для кнопки, параметр «Fill»;

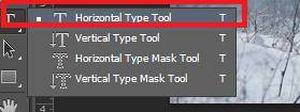
- після цього, знову переходимо на панель інструментів і вибираємо «Текст»;

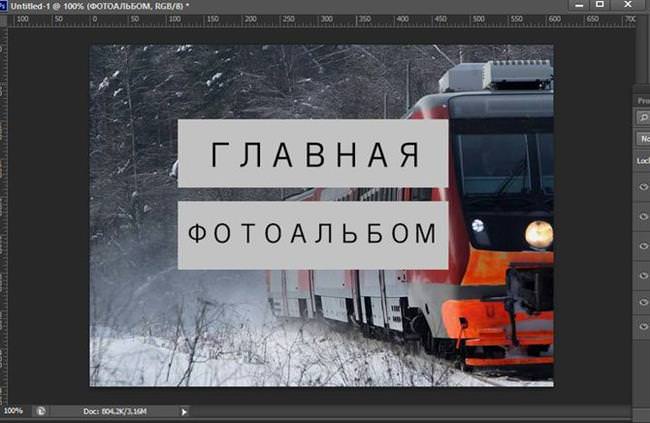
- потім клікаємо по кнопці, щоб додати поле для введення тексту і вписуємо назву для кнопки. На ваш розсуд можна вибрати шрифт, його розмір і колір, щоб розділ виглядав більш стильно;

- щоб центрувати текст на зображенні, виділіть шар з текстом і зображенням, затиснувши клавішу Ctrl, і по черзі натисніть кнопки вирівнювання на панелі інструментів;
- після цього нам знадобитися виконати розкроювання отриманого зображення;
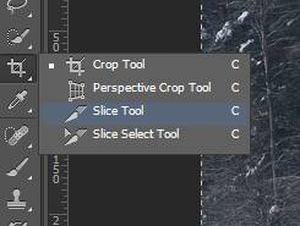
- на панелі інструментів вибираємо «Кадрування» (Crop) і «Фрагмент»;

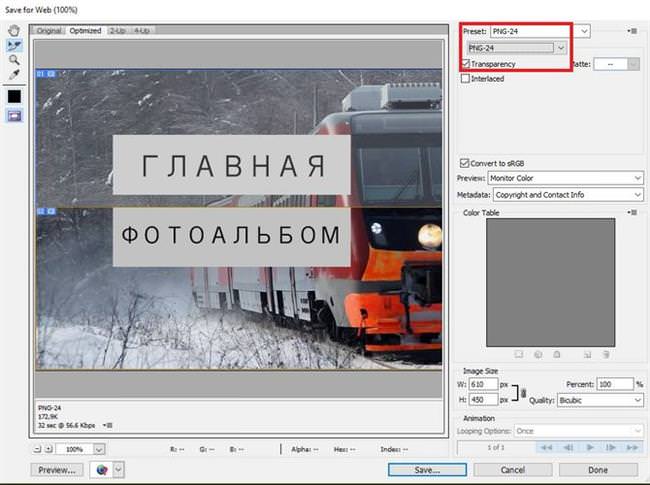
- виділяємо кожну кнопку і відкриваємо «Файл», «Експорт», «Зберегти для Web». Встановлюємо формат файлу «PNG24»;

Способи виходу з групи або пабліка Вконтакте
На цьому робота в графічному редакторі повністю завершена. Повертаємося в текстовий редактор соціальної мережі, де ми налаштовували текстове меню, в попередньому розділі.
Інструкція по роботі з графічним меню Вконтакте:
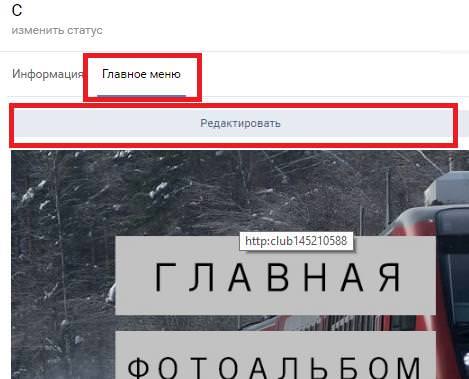
- переходимо в розділ «Редагування»;
- клацаємо по іконці «Додати фотографію» і вибираємо створені в фотошопі файли;

- процес завантаження може зайняти деякий час. Це необхідно для додавання коду елемента;
- далі переключається в режим редагування коду, клацнувши по значку у вигляді дужок «»;
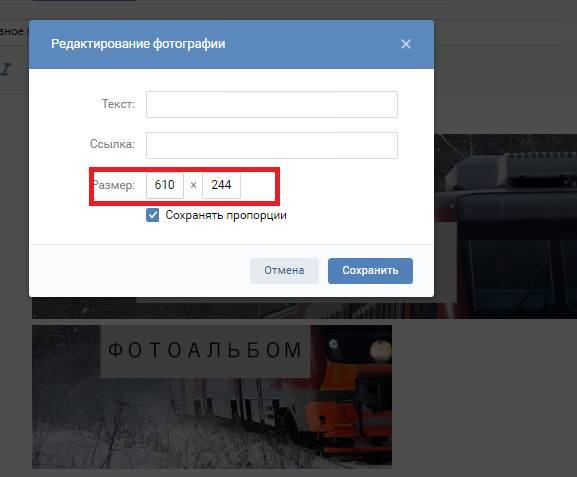
- клікаємо по зображенню і виставляємо максимальні параметри «ширина» (перша клітина). Не забуваємо відзначити чекбокс «Зберегти пропорції»;

- потім переключається в режим редагування і в коді ставимо символ «;», пропимываем додатковий параметр «nopadding;». Це необхідно зробити, щоб між зображеннями не було розривів (проблемов);

- потім прописуємо пряме посилання на сторінку, куди буде переходити користувач, між першою закриває квадратною дужкою і вертикальної рисою без пробілів;

- і в ув’язненні перевіряємо результат. У нас вийшло наступне.

Закріплюється створене меню, як звичайна запис. По натисненню кнопки Закріпити.
Основи Wiki-розмітки
Далі розглянемо основи використання Wiki-розмітки в розробці меню для групи в соціальній мережі. Вікі-розмітка Вконтакте являє собою мову, який використовується для оформлення тексту на веб-сайтах і дозволяє спростити доступ до можливостей мови HTML. Далі розглянемо основні команди, які доступні для застосування в соціальній мережі.
Оформлення меню з допомогою мультимедіа
Текстова команда для мультимедійних файлів має наступний вигляд: «[[mediaXXXX_YYYY|options|link]]. Розберемо докладніше: «mediaXXXX_YYYY» (файл), «options» (параметри), «link» (представляє собою екранну напис, яка буде відображатися при наведенні курсору на об’єкт).
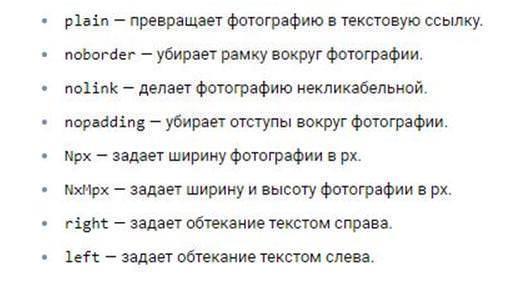
Параметри (options) для мультимедіа представлені на скріншоті:

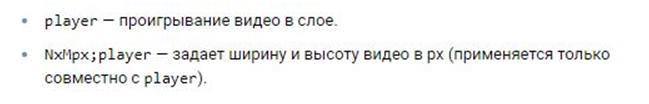
Параметри для відео виглядають так:

Заголовки (H1, H2, H3)
Для того, щоб додати заголовок необхідно на початку і наприкінці тексту поставити такі знаки «==». Приклад дивимося на скріншоті:


Оформляємо текст
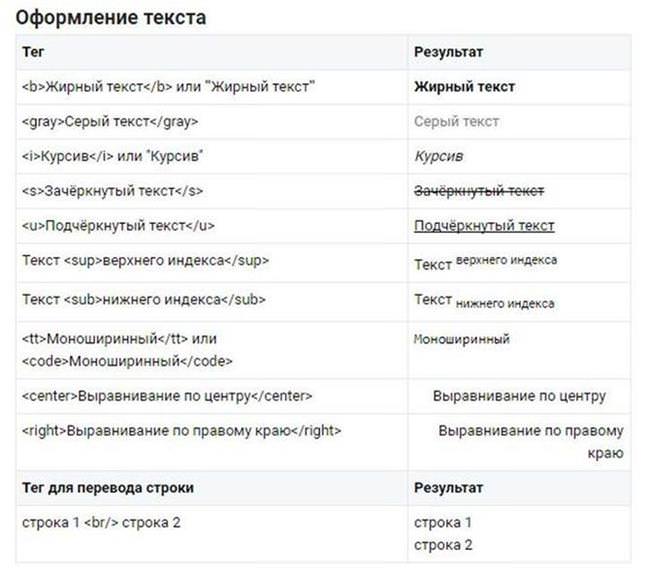
Для оформлення тексту, Вконтакте пропонує наступні параметри: жирний шрифт, курсив, вирівнювання по правому і лівому краю, вирівнювання по середині, маркований список, заголовки, верхній і нижній індекс, підкреслення і закреслення. Більш детальні налаштування представлені на скріншоті.

Як користуватися мобільною версією вконтакте
Приклад:


Цитати
Для залучення уваги аудиторії, можна скористатися цитатами, тег для даного параметра виглядає так: «
».
Приклад використання в текстовому редакторі Вконтакте:


Списки
Користувачі можуть використовувати, як строгі, так і нумеровані списки. Нумерований список позначається знаком «#», маркований «*».
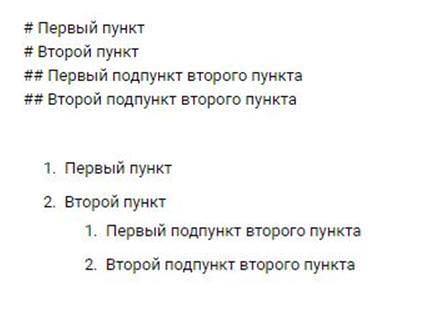
Приклад нумерованого списку:

Приклад маркірованого списку:

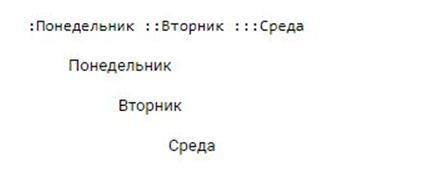
Як робити відступи
Тут все досить просто, перед потрібним словом необхідно дописати знак «:». Чим більше знаків буде поставлено, тим більше буде відступ.

Внутрішні посилання
Внутрішні посилання являють собою переходи на інші елементи соціальної мережі: профіль користувача, стороннє спільнота, чат, фото, відео, статті і т. д. Додавання внутрішньої посилання здійснюється за допомогою тега «[[link|text]]. Розберемо докладніше: «link» – це посилання, «text» – це текст.
Приклад:


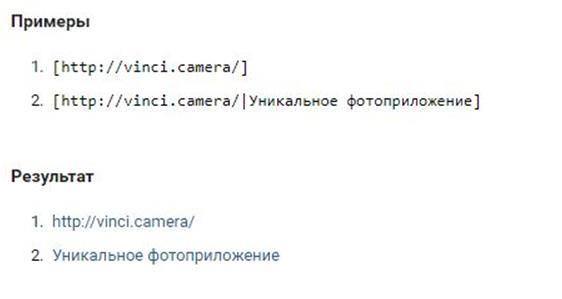
Зовнішні посилання
Якщо потрібно розмістити посилання на зовнішній ресурс, наприклад, інтернет магазин то можна скористатися конструкцією для зовнішніх посилань: «[link|text]». На відміну від внутрішніх, дужки тут одинарні.
Приклад:

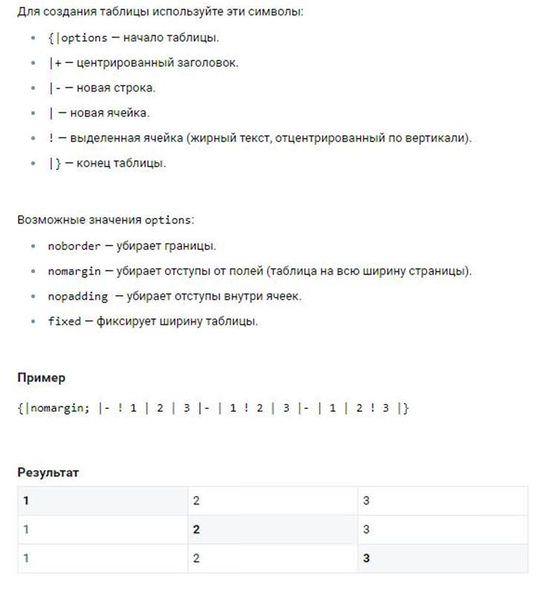
Як створити таблицю
За допомогою розмітки вікі, користувачі можуть створити табличний об’єкт, для цього використовуються наступні команди:

Додаємо спойлер
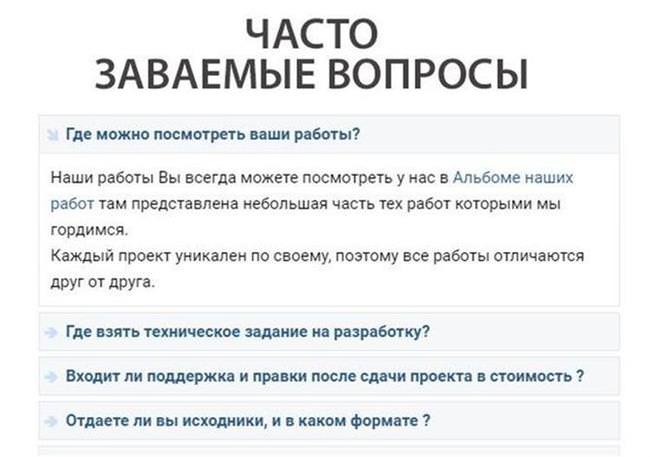
Даний елемент може приховати інформацію, яка буде розкриватися за допомогою натискання спеціальної кнопки. Цей варіант розміщення інформації, відмінно підійде для розділу групи «Правила», «часті питання» і т. д.
Для створення об’єкта використовується наступна конструкція:
{{Hider|Назва
Текст
}}
Приклад спойлера:

Як видалити меню
Видалення відбувається наступним чином:
- переходимо на сторінку спільноти і клацаємо «Управління»;

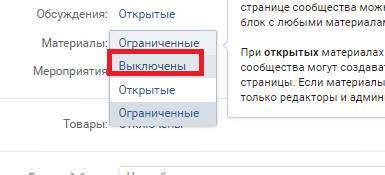
- далі переходимо до розділу «Матеріали» і виставляємо значення «Вимкнено»;

- після виконаних дій, розділ буде відключений, також пропаде вкладка «Свіжі новини». Якщо ви захочете відновити, проробляємо ті ж самі дії, тільки в параметри «Матеріали» вибираємо «Включено». Розділ буде повністю відновлений.
Видалення через форматування сторінки:
- переходимо до розділу «Свіжі новини» у співтоваристві;
- потім «Редагування»;

- ставимо курсор в будь-яке місце і натискаємо комбінацію клавіш «CTRL + A» і Del;

- відбудеться видалення, для відновлення необхідно звернутися до розділу «Історія»;

- потім натиснути «Перегляд» і «Застосувати дану версію».