Завдяки мові HTML можна вставляти зображення і навіть відео і аудіо файли в веб-документи. Робиться це за допомогою спеціального тега . Якщо необхідно зробити веб-документ більш привабливим, то виконати це нехитре додавання можна дуже просто.
Підтримувані формати
Зображення, які можна додати поділяються на 2 типи: растрові, до яких відносять формати PNG, JPG, JPEG та GIF і векторні, які використовуються рідше, наприклад SVG. Перший тип складений з безлічі пікселів, що містять колір і насиченість. Головний недолік подібних малюнків в тому, що при збільшенні вони дуже сильно втрачають якість. Векторні малюнки намальовані лініями і пунктами маршрутів. Саме зображення являє собою посібник з керування, з цієї причини при збільшенні якість зберігається.
Як вставити картинку в html
При необхідності додати статичне зображення або діфку в певне місце сайту хтмл використовують наступні атрибути:
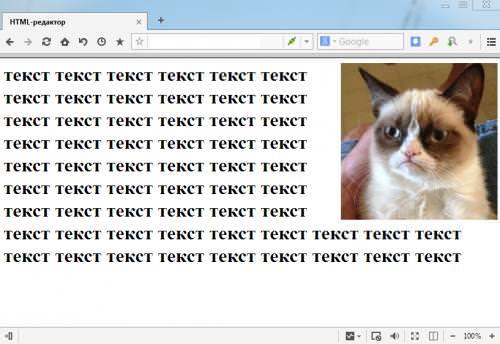
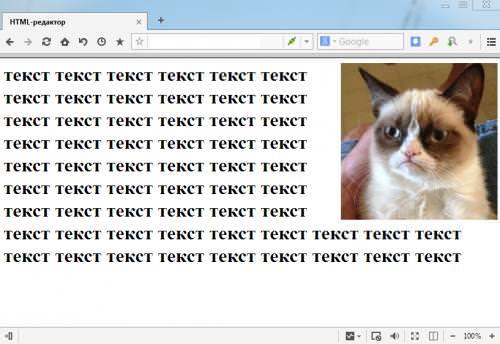
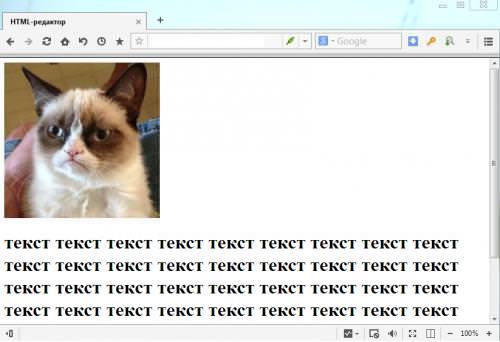
- align — визначає вирівнювання і обтікання текстом;
- bottom — низ малюнка буде вирівняний з урахуванням обтікання тексту;
- left — зображення знаходиться ліворуч від тексту;
- middle — ілюстрація обтекаєтся текстом праворуч і ліворуч;
- right — картинка знаходиться праворуч від тексту;

- top — верх малюнка буде вирівняний з урахуванням обтікання тексту.

При необхідності додати картинки web розробок застосовуються три формати: png, jpg або gif. Для розміщення зображення в html-коді необхідно прописати наступну інформацію:
/
Таким чином можна прописати шлях до будь-якого місця де зберігається картинка, наприклад до іншого сайту (/).
Зазвичай для введення тегів використовують спеціальні вбудовані переглядачі, якщо редагування проводиться через браузер. Якщо потрібно змінити файл локально, для вставки картинок в html використовують звичайний блокнот.