Оформлення
Під час процесу верстки відбувається підключення оформлення сторінок веб-майданчика за допомогою таблиці стилів CSS. Вона необхідна для візуального оформлення сторінок.
Для цього створюється окремий текстовий файл, у якому прописують стилі і правила оформлення. Йому присвоюється розширення «.css. Далі його підключають в заголовку HTML. Це найбільш оптимальний варіант у порівнянні з зазначенням для кожної сторінки стилю оформлення. Таким чином, таблиця стилів буде завантажувати автоматично для всього проекту.
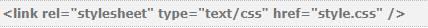
Для підключення CSS необхідно між тегами <head> — </head> вказати наступний текст:

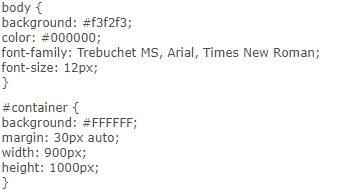
Основні заголовки використовувані в таблиці стилів – body, container, header, navigation, menu, content, footer. Це буде виглядати наступним чином:

Користувач сам вибирає стиль оформлення для кожного об’єкта.