Створення сайта відбувається в кілька етапів: вибір тематики, вибір хостингу і домену, технічна частина, створення самого ресурсу. Перш, ніж починати створення сайту самому, необхідно визначитися, для чого ми його створюємо. Ці завдання умовно поділяються на п’ять причин:
- для ведення бізнесу;
- візитна картка;
- надання інформації з певної тематики;
- реклама своєї компанії або послуг;
- засіб взаємодії з користувачами і клієнтами.
Після того, як власник визначився для чого йому потрібен веб-ресурс, переходимо до вибору теми та оформлення.
Вибираємо тематику
На наступному кроці визначаємося з тематикою. Це потрібно для того, щоб у користувачів виникав інтерес до відвідування.
Існує три простих правила для вибору теми:
- Веб-ресурс повинен розповідати про якійсь конкретній темі.
- Найкраща тема – це та, в якій власник найкраще розбирається.
- Якщо обрана сфера є вузьконаправленої, варто взяти ще дві-три тематики, суміжні з основною.
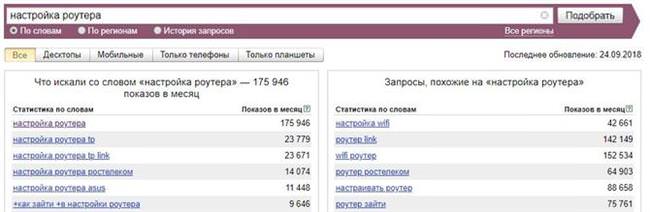
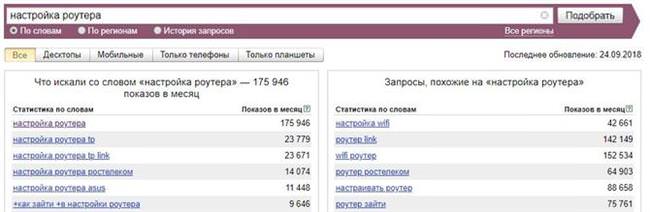
Після визначення теми, необхідно перевірити затребуваність у користувачів. Для цього заходимо на Wordstat від Яндекса.

Наприклад, словосполучення «настройка роутера» шукають понад 175 000 раз щомісяця. Дана тема популярна у користувачів, а значить використовуємо як основну тематику.
Види сайтів
В залежності від обраної теми, сайт можна буде створити з нуля по одному з можливих типів. Всього класифікують десять видів.
Візитка
Є прабатьком для всіх інших типів. Спочатку створювалися ресурси-візитки. Вони містять необхідний мінімум інформації. Перевага такого виду в його простоті і мінімізації, але ж це є головним недоліком.
«Візитки» складно допрацювати до повноцінного проекту з майбутнім просуванням, так як треба переписувати з нуля.

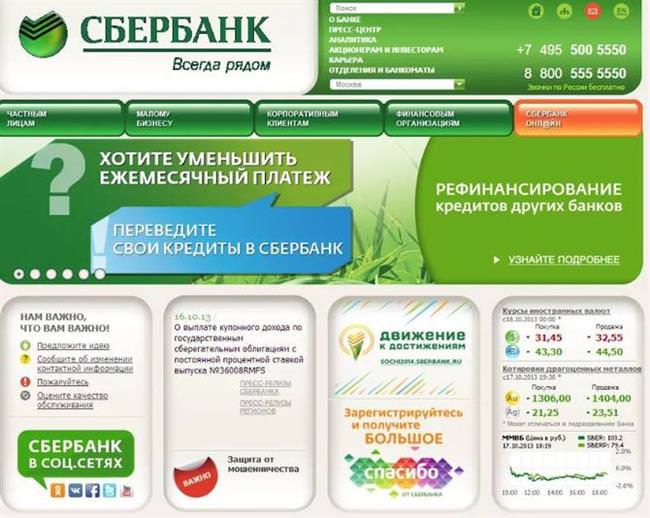
Корпоративний ресурс
По суті являє собою розширену версію попереднього пункту. На таких порталах міститься повний обсяг інформації про діяльність компанії, її ресурсах та можливостях. Основна мета корпоративних сайтів – залучення нових клієнтів і потенційних покупців.
Корпоративні ресурси також містять додаткові інструменти, що допомагають користувачу зробити вибір. Наприклад, банки надають кредитні калькулятора для приблизної оцінки бюджету.

Переваги:
- Єдина система видачі інформації про надані товари та послуги знаходиться на одному порталі. Відвідувач відразу знаходить те, що його цікавить.
- Додано безліч допоміжних інструментів.
- Доступні різні варіанти зворотного зв’язку, в тому числі і через корпоративний сайт.
З недоліків можна відзначити тільки один – з часом вони переростають в повноцінні портали. Про це вигляді буде розказано нижче.
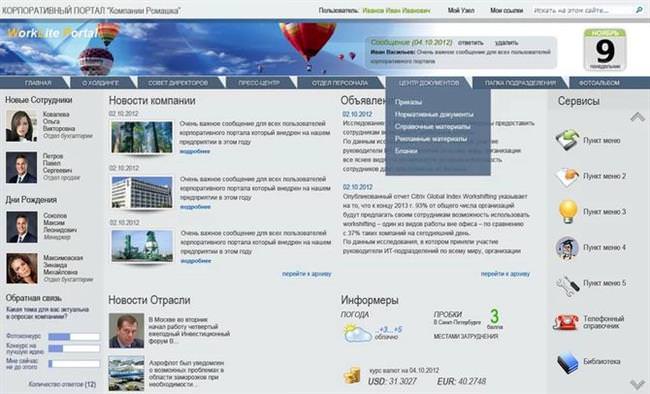
Портал
Являє собою поліпшену версію попереднього пункту. Містить набагато більший обсяг інформації, а також охоплюється більш широке коло відвідувачів. Основне призначення – робота з клієнтами.

На ньому містяться безліч допоміжних інструментів: прослуховування музичних композицій або перегляд відеороликів, блоги користувачів, розміщення фотографій та інше. Все це викликає інтерес у користувачів, що сприяє розвитку порталу.
Непрямим недоліком такого виду є тільки час і ресурси, які необхідно вкласти для проектування такого рішення.
Сайт як сервіс
Як зрозуміло з назви це сайт, сконструйований під певні завдання. Це може бути надання консультацій з якоїсь певної тематики, або надання ресурсів для вирішення проблеми.
Яскравими представниками є онлайн-консультанти, хмарні сховища, онлайн-перекладачі.

Для того, щоб він працював і приносив прибуток необхідно знайти затребувану послугу. Далі пропонуємо її виконання через веб-ресурс.
Сайт як каталог
Такий тип являє собою віртуальну вітрину з виставленою продукцією. Такі сайти вже морально застаріли, замінили повноцінні інтернет-магазини. Недоліком каталогів було те, що вони були тільки для перегляду інформації.
Тому такі веб-майданчика не користуються попитом. Вони існують в дуже обмеженій кількості.
Інтернет-магазин
Такий тип розрахований на продаж товару через «світову павутину». Це наступний рівень розвитку веб-каталогів.
Товар представлений на сторінках з детальним описом і зазначенням ціни. Для купівлі досить перемістити його у кошик та оформити замовлення. Більшість магазинів здійснюють доставку клієнту або до точки видачі продукції.

Відомі приклади – WildBerries або OZON.
Переваги такого типу веб-майданчиків:
- придбання необхідних речей або послуг здійснюється протягом декількох хвилин;
- широкий асортимент і можливість доставки під замовлення;
- режим роботи – цілодобово;
- вартість товарів апріорі нижче, ніж у звичайних магазинах;
- бонусна програма і постійні акції дозволяють залучити ще більше покупців.
Єдиний недолік – клієнт не зможе фізично оглянути замовлений товар. Але більшість інтернет-магазинів вирішили цю проблему. Вони пропонують огляд товару при отриманні і гарантують безкоштовний повернення, якщо клієнтові щось не сподобається.
На сьогоднішній день, це один з найбільш успішних видів – він приносить постійний прибуток своєму власникові.
Лэндинг-сторінки
Являє собою односторінковий сайт, який нескладно створити самому. Містить дані для залучення уваги відвідувача. Мінімалістичний дизайн, максимум інформації – головний принцип створення «лэндингов».

Їх основне завдання – спонукати відвідувача на виконання конкретної дії. Наприклад, придбати товар або послугу, зазначену на сторінці. Така різновид відмінно підійде для продажу ходового товарів, або для початкового побудови інтернет-магазину.
На сьогоднішній день «лэндинги» користуються величезною популярністю в глобальній мережі.
Промо-сторінки
Веб-сторінки спроектовані під промо-програми або спеціальні акції. На таких веб-ресурсах часто проводять розіграші цінних призів або презентують новий товар.
Файл winmail dat на комп’ютері

Вони використовуються корпораціями і великими компаніями для проведення розважальних заходів.
Соцмережі
Даний тип веб-майданчиків відомий багатьом користувачам Інтернету. Успішні приклади – ВКонтакте, Facebook, Instagram, інші відомі творці.
Враховуючи величезну аудиторію споживачів, соціальну мережу можна використовувати для розвитку бізнесу: продавати свої послуги або товари. Найбільш яскравий приклад – соцмережу ВКонтакте.
Форум
Форум – один з самих перших способів спілкування між користувачами інтернету, коли не існувало соціальних мереж, чатів і спеціальних інтернет-месенджерів. На ньому розміщуються різні теми в яких ведеться обговорення за різними напрямками.

На сьогоднішній день він залишається актуальним і буде користуватися попитом при певних обставинах:
- на форумі повинно постійно вестися обговорення будь-яких тем;
- обов’язково повинні бути правила і покарання за порушення;
- відповіді на задані питання має надаватися в максимально короткий термін, якщо форум використовується як веб-майданчик для ведення бізнесу.
Використання форуму буде виправдане лише у випадку великої аудиторії. Як правило, вони поєднуються з корпоративним ресурсом.
Блог
Ідеальний варіант для юридичної особи – завести блог компанії. У ньому буде відображатися актуальна інформація про здійснюються заходи, операції купівлі-продажу, які дії відбуваються і так далі.

По суті, блог являє собою рупор, через який компанія розповідає всім про свою діяльність. Він повинен постійно поповнюватися актуальними новинами, на ньому повинні бути видні сліди активності творця.
Блог – важливий інструмент для успішного ведення бізнесу, а також просування в глобальній мережі.
Вибираємо домен
На наступному етапі варто вибрати правильне доменне ім’я. Від нього буде залежати як сайт буде сприйматися на слух у клієнтів і партнерів.
Є кілька рекомендацій:
- Якщо веб-ресурс створюється юридичною особою як корпоративний, рекомендується використовувати у найменуванні повне ім’я компанії або її абревіатуру.
- Для сайтів-візиток краще всього використовувати ім’я автора проекту або назви проекту.
- Інтернет-магазини і блоги – тут необхідно креативно підходити до створення імені. Можливо, слід звернутися до фахівців, які допоможуть придумати гарну назву для доменного імені.
- При створенні «лэндингов» ім’я домену не грає ролі, важливо саме наповнення станиці.
Домени поділяються на кілька категорій залежно від вмісту. У Росії найбільшою популярністю користуються доменні зони «.RU» і «.COM», саме їх рекомендується використовувати при відкритті свого сайту.
Існує також російськомовна зона «.РФ», але на ній використовується кирилиця. Вона не завжди коректно відображається, тому при конфігуруванні її не слід використовувати.
Вибір хостингу і хостера
Потім вибираємо хостинг-провайдера. Це компанії, які надають свої ресурси для розміщення сайту в Інтернеті за щомісячну плату. При виборі хостингу потрібно звертати увагу на ціну – занадто низька (або висока) ціна повинна насторожувати.
Варто зауважити, що якщо потрібно створити свій сайт з нуля саме безкоштовно, то можна скористатися безкоштовними хостингами. Зазвичай якість їх послуг залишає бажати кращого — яких надається місця вистачить всього на 10 сторінок, або обмеження трафіку дозволить одночасно переглядати сайт всього десятку чоловік. Але для тестування своїх можливостей цілком вистачить і цього. Для серйозних завдань варто звернути увагу на платні сервіси.
Другий момент – це наявність резервної системи копіювання даних на віддалений обладнання (сервер або система зберігання даних).
Техпідтримка хостера повинна здійснюватися кількома способами, в тому числі і по телефону. Це необхідно, якщо зненацька виникла складна ситуація, і потрібно терміново зв’язатися з командою технічної підтримки.
Можливість отримання доступу до панелі управління за різними протоколами: SSH, FTP. Це необхідно для того, щоб у разі відмови одного з каналів зв’язку у користувача був резервний.
Для прикладу наведемо кілька кращих хостерів за відгуками користувачів.
Sprinthost.ru
На вибір Sprinthost.ru пропонує три тарифних плани:
- «Восток-1» включає 3 Гб пам’яті на три майданчики за 98 рублів в місяць. Якщо клієнт хоче придбати домен із зони «.RU» або «.РФ», то додатково треба заплатити 178 рублів за кожне ім’я.
- «Схід-2» пропонує набагато більшу кількість місця на твердотільних носіях – 15 ГБ. 20 веб-ресурсів включено в пакет обслуговування. Одне найменування із зони «.RU» або «.РФ» надається безкоштовно. Вартість тарифного плану – 298 рублів.
- «Восток-3» надає максимально можливий сервіс від даного провайдера за 498 рублів. Клієнту доступно 20 Гб SSD і необмежену кількість сайтів. Два вільних імені у вищевказаних зонах надаються безкоштовно.
На будь-якому тариф діє техпідтримка 24 на 7. Доступ до панелі адміністрування здійснюється по протоколу SSH, що підвищує безпеку з’єднання. Дисковий простір розташовується на твердотільних носіях. Включений поштовий фільтр для блокування спаму або небажаних листів.
Beget.com
У Beget.com діють такі тарифні плани:
- «Blog». Пакет для блогерів за 115 рублів в місяць. Включає 3 Гб пам’яті і два майданчики на підтримці.
- «Start». Стартовий тариф для початківців веб-майстрів – 150 рублів. Надає 10 Гб і 5 веб-ресурсів. Два імені в доменній зоні «.RU» – безкоштовно.
- «Noble». Просунутий пакет, що включає 20 Гб і 10 сайтів. В подарунок надає чотири домену «.RU». Вартість – 245 рублів щомісяця.
- «Great». Максимально можливий сервіс за 390 рублів в місяць. 25 Гб, 25 веб-майданчиків і 10 доменних імені.
Комп’ютер вимикається через кілька секунд після включення
Дисковий простір надається на SSD-дисках. На будь-якому з вищевказаних планів діє автоматичне збереження копій, техпідтримка 24 години на добу і 7 днів на тиждень і необмежений трафік. Доступ здійснюється по протоколах SSH, sFTP/FTP.
Mchost.ru
Mchost.ru пропонує чотири тарифних плани:
- «Мак-1» включає 1 Гб, одна майданчик на підтримці. Вартість – 59 рублів в місяць.
- «Мак-2» коштує 249 рублів і надає 10 Гб на твердотільних дисках. Максимальна кількість сайтів – п’ять.
- «Мак-15» розрахований на досвідчених веб-майстрів і включає 15 Гб і 15 сайтів. Вартість тарифу – 399 рублів.
- «Мак-30» включає 30 Гб вільного місця і 40 сайтів на підтримці за 699 рублів.
Для всіх тарифних планів діє цілодобова підтримка від провайдера. Обладнання, що використовується хостером працює на обладнанні DELL. Дисковий простір надається на SSD-носіях.
Технічна частина
Переходимо до технічної частини процесу створення сайтів. Розповімо про платформах на яких можна зробити сайт самому. Вони умовно поділяються на три типи. При виборі будь-якої з систем слід орієнтуватися на систему адміністрування та сервіс, який надається провайдером.
Безкоштовні CMS платформи
CMS розшифровується з англійської мови як система управління контентом. У часи зародження веб-майданчиків вони були платні, але зараз існує безліч рішень з безкоштовним стартовим пакетом.
WordPress
WordPress – найбільш відома CMS. Вона надає для новачків безкоштовну платформу. Якщо потрібно створити професійний сайт своїми руками, то необхідно купувати платний пакет.
WordPress пропонує на вибір користувача величезна кількість тем, плагінів, віджетів і інші додаткові можливості. Для полегшення роботи HTML-програміста є вбудований WYSIWYG.
Joomla
Joomla являє собою універсальну систему, яка поєднує в собі простоту і ефективність. Вона просто в управлінні і підтримує різні протоколи доступу. Володіє додатковими функціями і приємний інтерфейс. Серед недоліків можна відзначити те, що додаткові функції і плагіни доступні тільки за фінансові кошти, а також недостатньо гнучка в плані налаштувань.
Платні платформи
Платні сервіси для інсталяції макетів використовують такий же принцип роботи, як і безкоштовні. Найбільш відомим представником є ресурс ucoz.ru.
Компанія готова взяти на себе всю роботу по конфігурації проекту під ключ за певну грошову винагороду. Вартість буде залежати від наповнення, кількості сторінок, підтримки і багатьох інших факторів.
Конструктори сайтів
Ще один поширений спосіб складання власної веб-майданчика – скористатися конструкторами за готовими шаблонами, наприклад, Ucraft.
Головна відмінність конструкторів від інших рішень для створення веб-ресурсу не вимагається професійних знань мови програмування. Система надає повноцінні компоненти, з яких користувач самостійно збирає готове рішення.
Створення макету
Візуальне оформлення веб-майданчиків називають інсталяцією макетів. Для цього зазвичай використовують зовнішні графічні редактори: Photoshop, CorelDraw або GIMP. Останній є повністю безкоштовним продуктом.
В редакторі створюється документ з роздільною здатністю 1000 на 1000 і активується опція RGB колір, щоб отриманий макет коректно відображався на всіх пристроях.
Формується колірна гамма під конкретний веб-ресурс. Дизайн буде залежати від обраної тематики, наприклад, колір фону в 16-бітному кодуванні, або установка через палітру кольорів.
Наступним кроком активується сітка і напрямні з прив’язкою через меню налаштувань. Це необхідно для більш комфортної роботи в графічному редакторі.
Далі користувач проектує макет під свої завдання. Програми пропонують безліч інструментів для красивого оформлення.
Після виконання всіх необхідних операцій зберігаємо отриманий результат у форматі графічного редактора – якщо в подальшому знадобиться внести зміни, досить просто відкрити файл і підкоригувати. Трансформуємо проект в формат зображення, наприклад, JPG або PNG.
Верстка сторінок
Тепер необхідно підготувати вихідний код в якому буду вказані стилі оформлення, правила обробки даних і безліч інших умов.
Як правило, використовується мова HTML. Створюється текстовий документ Index.html. Він буде «ядром». У ньому вказуються правила обробки сторінок, посилання на інші ресурси.
На самому початку тексту описуються правила, за якими будуть оброблятися сторінки в браузерах.
Початок має виглядати наступним чином:

Перший рядок означає, що документ написаний на мові HTML, далі піде код, який необхідно виконувати. В самому кінці буде стояти закриває команда: </html>.
Далі йдуть заголовки <head> — </head>. Між ними зазначаються теги, які будуть діяти на всі сторінки. Вони не відображаються в браузері. Як правило, вони є мета-тегами. Виглядають наступним чином:

Звернемо увагу на виділену червоним кольором рядок. Її синтаксис: <title> — </title>. Текст, введений між двома командами індексується пошуковими системами (Yandex, Google), і відображається в браузерах.
Потім йдуть теги <body> — </body>. Вони означають, що між ними буде розташований основний текст сторінки, що відображається браузерами при обробці документа.
Вхід в BootMenu на комп’ютерах і ноутбуках
Всередині код розбивається на частини. Раніше для цього використовувалися таблиці – теги
. Вони размечали код на невидимі таблиці. На сьогоднішній день застосування таких таблиць призводить до того, що сторінки некоректно відображаються на мобільних пристроях.
На зміну застарілому стилю оформлення прийшли блоки <div> — </div>. Вони більш стабільні, і при створенні великих проектів ними легше управляти, ніж таблицями.
Оформлення
Під час процесу верстки відбувається підключення оформлення сторінок веб-майданчика за допомогою таблиці стилів CSS. Вона необхідна для візуального оформлення сторінок.
Для цього створюється окремий текстовий файл, у якому прописують стилі і правила оформлення. Йому присвоюється розширення «.css. Далі його підключають в заголовку HTML. Це найбільш оптимальний варіант у порівнянні з зазначенням для кожної сторінки стилю оформлення. Таким чином, таблиця стилів буде завантажувати автоматично для всього проекту.
Для підключення CSS необхідно між тегами <head> — </head> вказати наступний текст:

Основні заголовки використовувані в таблиці стилів – body, container, header, navigation, menu, content, footer. Це буде виглядати наступним чином:

Користувач сам вибирає стиль оформлення для кожного об’єкта.
Запуск сайту локально
Для запуску веб-ресурсу на своєму комп’ютері знадобиться виконати ряд дій:
- встановити систему управління БД. Найбільш поширений варіант – Apache у зв’язці з MySQL. Дистрибутиви обох додатків повністю безкоштовні і доступні для скачування з офіційних ресурсів;
- потрібно провести первинну конфігурацію встановлених програм для роботи з локальними папками.
Розгортання на локальній машині потрібно для тестування. Такий варіант відмінно підійде для новачків. Вони можуть розгорнути локальний сервер і попрацювати над його кодом.
Більш просунуті веб-майстри використовує хмарні ресурси від хостинг-провайдерів.
Перенесення сайту на сервер
Для перенесення користувач вибирає хостинг-провайдера, оплачує вибраний тариф і використовуючи панель управління переносить дані з локального комп’ютера на сервер хостера.
Сам процес проходить досить швидко, головне коректно налаштувати опції. При перенесенні вибирається кодування – рекомендується встановлювати UTF. Далі встановлюється ім’я БД. Також необхідно придумати логін/пароль для доступу до панелі адміністрування.
Під час реєстрації на хмарі хостера клієнт отримає нові дані, які необхідно внести в файл налаштування на локальній машині: ім’я бази даних, логін і пароль.
Тепер імпортуємо локальні дані на дисковий простір провайдера. Після закінчення процесу необхідно змінити адресу з локального на хмарний.
Необхідні мови програмування
Розповімо які мови веб-програмування доступні на сьогоднішній день.
JavaScript
Java використовується для створення ігор і додатків, pdf-документів і віджетів, а також для безлічі інших речей. Він підтримується всіма браузерами.
Його використовують для проектування інтерактивних вікон, де потрібна взаємодія між користувачем і веб-ресурсом: наприклад, форма зворотного зв’язку між сайтом і відвідувачем. Інтерфейс, створений на мові JavaScript виглядає красиво і зрозуміло для кінцевого споживача.
Розширення більшості браузерів також конфігуруються на ньому. З його допомогою відбувається повне керування плагінами оглядачів.
JavaScript містить важливий параметр, який дозволяє ідентифікувати обробник подій. З його допомогою можна самостійно розробити нові функції для визначення того чи іншого дії.
PHP
Друга мова програмування, що використовується для створення порталів – PHP. Він відмінно підходить для роботи з базами даних, а також для їх емуляції. Його області застосування і можливості:
- Скрипти, що виконуються на сайті. PHP відмінно підходить для інсталяції будь-якого виконуваного коду на стороні сервера або клієнта. Скрипти створюються з графічним інтерфейсом або у вигляді командного рядка;
- Проектування зображень, текстових файлів, PDF-документів виконується на стороні сервера. Це допомагає збільшити швидкість обміну даних;
- Мова програмування працює з іншими додатками через протоколи HTTP, POP3, LDAP, IMAP і багатьма іншими;
- PHP вміє розширювати свої функціональні можливості, використовуючи сторонні плагіни і бібліотеки.
Він сумісний з більшістю сучасних операційних систем та WEB-серверів.
MySQL
Це безкоштовна система управління базами даних (СУБД), що зарекомендувала себе в сфері проектування веб-сторінок. Вона надійна і оперативно реагує на запити клієнтів.
Її основні можливості:
- Простота і надійність – головні відмінності MySQL від інших СУБД.
- Кількість користувачів, одночасно підключених до бази даних – необмежено.
- Підтримує більшість сучасних ОС.
- СУБД повністю оптимізована швидкість.
Більшість веб-майстрів вибирають в якості СУБД для свого проекту MySQL через надійності, швидкості та ефективності.
Bootstrap
Bootstrap являє собою готове рішення для створення веб-ресурсів або додатків. До його складу входять готові шаблони під стандартні завдання, засоби автоматизації та оптимізації процесів, а також безліч додаткових компонентів.
Його головна перевага – простота. Від користувача не потрібно професійних знань, досить базового курсу.
Також володіє можливістю підключення сторонніх бібліотек, що дозволяє використовувати Bootstrap для вирішення будь-яких завдань.
Набір рішень спочатку розроблявся під мобільні додатки, але тепер стабільно працює з десктопними.
Даний фреймворк використовують в основному при розробці складні рішень. Завдяки внутрішній розмітці структури у вигляді сітки, а також засобів автоматизації він істотно прискорює час верстки.