URL – це скорочення від англійського Uniform Resource Locator, що означає «Єдиний локатор (або покажчик ресурсу». URL-адреса – це ідентифікатор мережевого ресурсу. Набравши в адресному рядку браузера подібний адресу, можна побачити інформацію, що зберігається на сайті.
Структура локатора
У спрощеному вигляді структуру локатора ресурсу можна представити так: [протокол://] хост [:порт] [шлях]
Часто використовувані протоколи:
- http – протокол передачі гіпертексту, широко застосовується в Інтернеті;
- https – аналог http, але із застосуванням шифрування;
- ftp – використовується для передачі файлів;
- news – новини мережі Usenet.
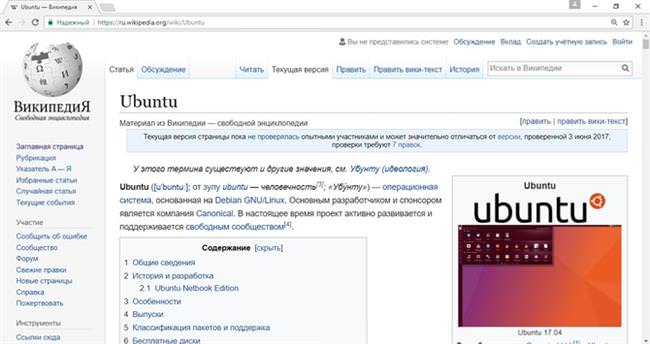
В якості хоста зазвичай вказують доменне ім’я (наприклад, ru.wikipedia.org), рідше IP-адреса (чотири числа начебто 92.135.111.05).
Порт вказує номер одержувача пакета даних для одного хоста. За замовчуванням для http використовується порт 80.
Шлях – це вказівка місцезнаходження каталогу або файлу на хості, наприклад на сайті ru.wikipedia.org шлях wiki/Linux веде до статті з описом безкоштовної операційної системи Linux.
Як дізнатися URL
Інтернет-адреса сайту відображається в адресному рядку браузера, зазвичай вона знаходиться в лівій верхній частині екрана:

Якщо URL відображається не повністю (наприклад, без вказівки протоколу), то можна клацнути по ньому правою кнопкою миші, скопіювати і вставити в будь-який текстовий редактор.
Приклади
http://ru.anysite.com — Тут використовується http-протокол, доменне ім’я – ua. anysite.com.
https://en.wikisite.net/wiki/we_open_any_site_information — Застосовується шифрування (https), ім’я домену – en. wikisite.org, шлях до статті – wiki/we_open_any_site_information.
http://gigablast.com:80 — У latitude ресурсу явно вказаний порт.
Як налаштувати хамачі в різних версіях Windows