Якісна верстка веб-сайтів має головну мету — зробити інформацію на сторінці максимально читабельною і зручною для сприйняття користувачем. І робота з текстом за допомогою html є основним і базовим навиком, який необхідно мати при роботі з сайтами. В цій статті детально описано, як змінити розмір тексту засобами мови веб-розмітки.

Форматування тексту за допомогою HTML – це дуже просто
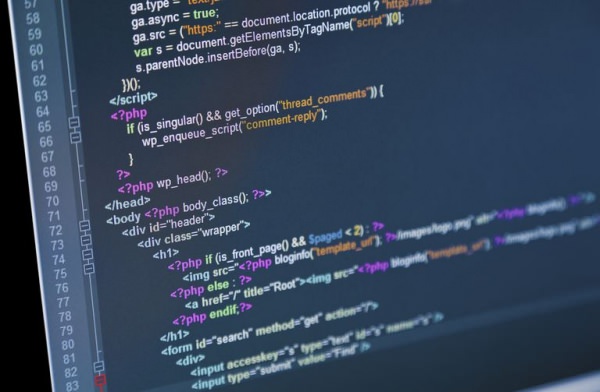
Кожен, хто хоча б раз стикався з необхідністю створення або редагування сайтів, насамперед ставив питання, яким чином можна відформатувати текст, щоб він відповідав очікуваному. Існує безліч способів виконання цього завдання, і найпростіше робити це безпосередньо у каркасі самого сайту засобами мови розмітки. Варто один раз розібратися, яким чином змінюється розмір шрифту у html, і у подальшому це вже не становитиме жодних труднощів.
У цьому матеріалі ми детально розповімо про те, яким чином виконується форматування шрифтів в html-документах.