Веб-ресурс – це ідея, а його «впізнаваний символ» – це унікальна точка в інтернет-просторі. Традиція надавати особливий сенс позначенню ідеї, а не конкретної реалізації функціоналу, логіки та дизайну веб-ресурсу бере початок з давніх доинтернетовских часів.
Впізнанні символи інтернет-простору
Кольори, символи і графічні фігури завжди супроводжували людину. Програмування відразу сприйняло «символічні» традиції, і вже перші програми, бази даних, інформаційні системи позначали ідею в конкретній реалізації графічної пиктограммкой.
Часто розумілася ідея як символ (логотип) компанії-розробника або автора, але з плином часу кожен результат інтелектуальної праці отримував свою іконку – символічне позначення, яке супроводжувало програмне виріб всю його «життя».

Вважається, що історія фавиконов для сайту починається з Microsoft і з папки обраного (FAVorites ICON) у браузері Internet Explorer 5. Між тим час появи іконок і микрокартинок для тих чи інших цілей – це далеко не 1999 рік, і важко пов’язати виникнення файлу favicon.ico виключно з появою IE.
Розробники та автори програм історично символізували свої вироби, робили відмінності за версіями і областям застосування. Враховуючи заслуги Microsoft, можна сказати: фавикон для сайту (favicon.ico) став звичним і природним символом сучасного веб-ресурсу, наслідуючи логіку і традиції оформлення микрокартинок, кнопок, меню та інших об’єктів з області програмування.
Як встановити favicon.ico
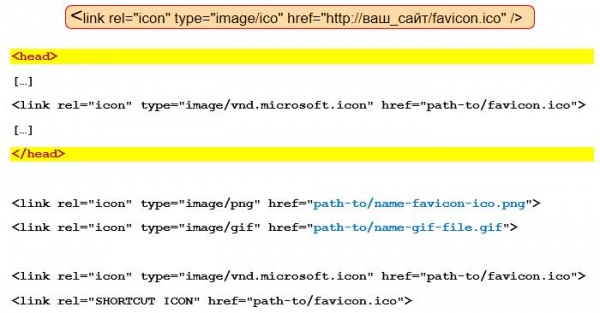
Файл favicon.ico розміщується в корені веб-ресурсу і використовується браузерами автоматично. Достатньо скопіювати файл у форматі .png .gif або будь-якому іншому загальноприйнятому у файл favicon.ico і помістити його в корінь сайту на хостингу.
При відображенні сайту в браузері його іконка буде проектуватися на вкладці, на закладках, в обраному, у видачі пошукових систем.
Писати на сторінці код для вказівки, де знаходиться фавикон для сайту, не обов’язково, але допускається. Також можна розміщувати іконки в будь внутрішньої папці веб-ресурсу.

Використання явної вказівки на те, як встановити фавикон на сайт в HTML-коді, робиться в секції head. Це буде обмеженням, оскільки вимагає явної вказівки і жорсткої синтаксичної конструкції. Застосовуючи загальне правило: скопіювати файл в правильному форматі в корінь сайту, можна уникнути зайвих обмежень.
Виготовлення та пошук фавиконов
Підготувати favicon.ico можна самостійно за допомогою будь-якого графічного редактора або знайти щось прийнятне в інтернеті. Видача favicon на Yandex чи будь-якому іншому пошуковику запропонує не тільки набір типових іконок, але і їх автоматичні генератори, колекції з різних областей застосування.

При самостійному виготовленні іконки слід врахувати важливий аспект: сьогодні favicon.ico – це не тільки маленька і впізнавана картинка для закладки в обраному або позначок у пошуковій видачі. Це картинка набагато більшого розміру, ніж звичні 16 × 16 або 32 × 32 пікселів.
Який розмір фавикона повинен бути, визначає не розробник, а автор (власник) веб-ресурсу. Зазвичай береться велике графічне зображення, яке зменшується для різних застосувань:
- символ веб-ресурсу;
- фон веб-ресурсу;
- іконка (фавикон, пиктограммка для смартфона, планшета і т. д.).
Застосування однієї загальної картинки не обов’язково. Але принцип пізнаваності вимагає коректного поєднання і наступності кольорів, форм, зображень і інших відмінних графічних елементів.
Правильний і неправильний фавикон
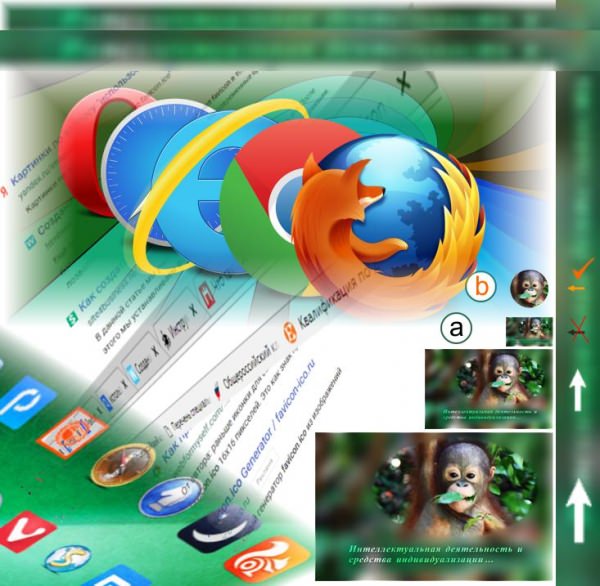
У цьому прикладі створення фавиконов шляхом зменшення знайденого зображення не призведе до бажаного ефекту.

Варіант a програє варіанту b. З цієї точки зору завдання, як встановити фавикон, значно відрізняється від формального копіювання файлу favicon.ico в корінь сайту.
Той факт, що мова йде про маленькій картинці, ніяк не відноситься до того, що до задачі її створення можна здійснити недбало. Якщо веб-ресурс виповнюється професійно орієнтований на споживача – його дизайн і функціонал повинні бути виконані бездоганним чином.
Веб-ресурс – це завжди ідея
Можна посперечатися і обґрунтувати, що веб-ресурс — щось інше, але суть від цього не зміниться. При створенні сайту з нуля розробнику доводиться робити все самостійно. При використанні популярної системи управління сайтом проблема дизайну вирішується сама собою. Наприклад, задача, як встановити фавикон на WordPress, вирішується автоматично. Причому оригінальне зображення можна автоматично застосовувати на сторінках сайту на WordPress для інших цілей.

При самостійній розробці веб-ресурсу реалізувати ідею вирішення необхідної завдання не заважає ніякий сторонній менталітет, зокрема, досвід розробників тієї або іншої системи управління (CMS), того чи іншого співтовариства розробників.
Самостійний підхід відкриває масу можливостей, але сформовані традиції все одно накладають ряд обмежень. Унікальність фавикона і його оригінальне виконання важливіше вирішення задачі, як встановити фавикон на сайт, в яку папку, в якому форматі чи в якій кольоровій гамі.
Візитка ідеї веб-ресурсу та його функціонал
Сайт – це не завжди шедевр. Найчастіше це реалізація конкретного функціоналу для його відвідувачів. Автор (власник) сайту надає своїм клієнтам конкретну продукцію, послуги, інформацію або інші можливості.

Ідеально, коли фавикон відображає область застосування або функціональність сайту. Коли сайт орієнтований на статус шедевра, тобто безпосередньо пов’язаний з творчістю, музикою, мистецтвом, театром тощо, бажано відобразити в його логотипі і на фавиконе який-небудь специфічний «творчий» символ.
Розробляючи маленьку піктограмку, потрібно брати за основу велику дизайнерську ідею, в якій відобразити унікальну кольорову гаму або графічне рішення.

Не настільки важливо, як встановити фавикон на сайт, набагато важливіше, як зробити «велику» графічну роботу. Веб-ресурс і його рекламна кампанія повинні оптимально поєднуватися в кольорі, графіку, впізнаваності і відвідуваності.
Впізнаваність і оригінальність – важливі вимоги до піктограммке сайту.
Як встановити фавикон за одну хвилину
Знайти тематично підходящу картинку, її перейменувати файл favicon.ico і помістити в корінь сайту. Так можна за хвилину встановити фавикон. Але це саме неправильне рішення. Іконки, які легко знайти в інтернеті, найчастіше виготовлені професіоналами і звичні для відвідувачів інтернет-ресурсу. Але власник сайту відразу програє в оригінальності та унікальності.
Коли стоїть завдання створити веб-ресурс в конкретному стилі або для конкретного загальноприйнятого застосування, установка фавикона за одну хвилину має сенс і є однозначним рішенням.
Коли сайт сам по собі є унікальним виробом, рішення задачі, як встановити фавикон – це не стільки технічна сторона, скільки соціальна складова.

Фавикон – це установка автора (власника) веб-ресурсу на формування у свідомості відвідувачів конкретного думки про сайт, про його орієнтації і функціональності.








