Можуть бути випадки, коли ви працюєте над розробкою веб-сторінок, де потрібно приховати певні галузі або елементи з тієї чи іншої причини. Можна просто видалити ці елементи в HTML-розмітки. Але бувають випадки, коли необхідно, щоб вони залишилися в коді, але не відображалися у вікні браузера, з якихось причин. Для того, щоб зберегти елемент у вашому HTML, але при цьому зробити його невидимим, варто звернутися до засобів CSS.
Як приховати елементи за допомогою CSS
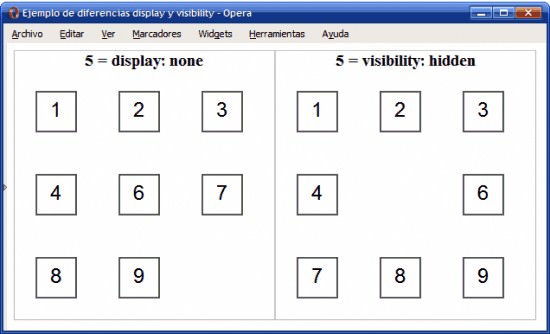
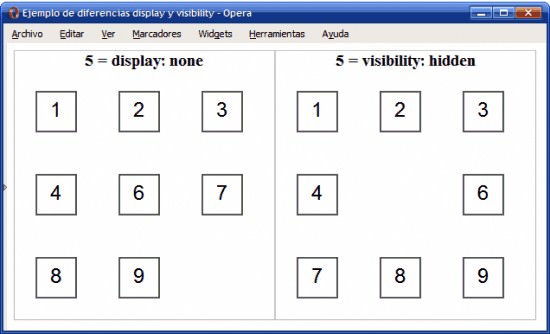
Існує два найбільш поширених способу заховати елемент, який знаходиться в HTML-коді. Один з них — використовувати властивості display або visibility. На перший погляд ці дві властивості можуть здатися однаковими, але у кожного з них є свої особливості, про які ви повинні знати. Давайте уважніше розглянемо відмінності відмінності між visibility: hidden і display: none.

Властивість зміни видимості
Перший варіант ховає елемент від браузера, але ця прихована частина коду, як і раніше, займає місце на веб-сторінці. Іншими словами, він робить елемент невидимим, але все ще залишається на місці і займає простір, який він займав, якби був видимим. Якщо ви розмістите тег div на сторінці і використовуєте CSS, щоб задати йому розміри, властивість visibility: hidden зробить так, що блок не буде відображатися у вікні браузера, а текст після нього буде вести себе так, як ніби цей блок все ще присутній.
Так відбувається тому, що елемент залишається в потоці. Властивість visibility використовується досить рідко і зазвичай разом з якими-небудь іншими налаштуваннями. Якщо також застосовувати інші конфігурації CSS, такі як позиціонування, можна спочатку використовувати його, щоб приховати елемент, але щоб можна було повернути його на місце при наведенні курсору. Це одне з можливих застосувань властивості visibility, але до нього звертаються не надто часто.

Властивість display: none і його застосування в CSS
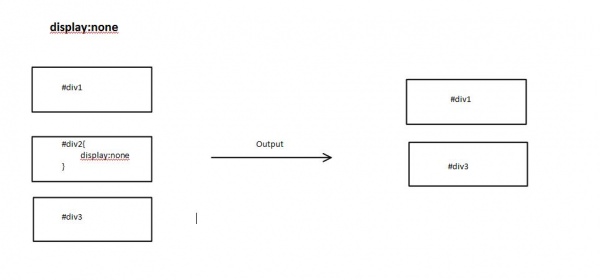
На відміну від властивості visibility, яке залишає елемент в потоці, друга властивість CSS, що використовується для приховування елементів, дозволяє заховати блок так, ніби його й не було. Для div, display none працює таким чином, ніби повністю видаляє елемент з документа. Він не займає ніякого простору, хоча у вихідному коді HTML все одно залишається. Елемент не з’явиться на вашому сайті, і не буде жодних доказів його існування. При тому, що навколишні елементи будуть розглядати його як порожній простір і зміщуватися, в залежності від власних властивостей. Так відбувається тому, що він випадає з потоку. Це властивість може застосовуватися вдало чи не дуже, залежно від намірів верстальника. У будь-якому випадку зловживати ним не варто.
Використання властивості при верстці
Верстальники часто використовують властивість display: none при тестуванні сторінки. Зазвичай так відбувається у випадку, якщо якусь область необхідно заховати на якийсь час, щоб можна було протестувати інші області сторінки. В цьому випадку слід використовувати display: none. Важливо пам’ятати, що елемент повинен бути повернений назад на сторінку до фактичного запуску сайту. Справа в тому, що елемент, який видаляється з потоку за допомогою цього методу, стає невидимим для пошукових систем і програм читання з екрану, навіть якщо він продовжує залишатися в розмітці HTML.

У минулому цей метод використовувався, щоб спробувати вплинути на рейтинги в пошукових системах. Але тепер елементи, які не відображаються, можуть бути помічені червоним прапором Google, щоб зрозуміти, чому використовується цей підхід. Один із способів, як з користю використовувати display: none — створення сайтів з адаптивним дизайном. При написанні коду для таких веб-сторінок часто необхідно створювати елементи, які доступні для відображення тільки в певному вирішенні, але приховані для інших варіантів. Ви можете використовувати display: none в CSS, щоб приховати цей елемент, і потім увімкніть його знову пізніше. Це прийнятне використання цієї властивості, тому що не можна запідозрити верстальника в спробі приховати що-небудь заради впливу на рейтинг в пошукових системах.

Відображення властивості JavaScript
Властивість display є важливою властивістю CSS, але воно ж зазвичай використовується JavaScript для приховування та відображення елементів без їх видалення та повторного створення. Для того щоб переключити відображення елемента div, можна використовувати не тільки CSS, але і JavaScript. У цьому випадку використовується наступний код: <div style=”display:none”>. Ще один варіант — скористатися бібліотекою jQuery. Як і властивість CSS display: none для div, метод jQuery” hide () також приховує вибрані елементи. Приховані частини коду не будуть відображатися взагалі.
Читання з екрану і видимість елементів
Програми для читання з екрану, так звані «читалки», міняють свою поведінку, коли знаходять у вмісті елемент, прихований за допомогою display: none. Прихований зміст, як правило, не повідомляє про себе читачам, якщо в ньому не прописані атрибути label. Є ситуації, коли розробники можуть захотіти, щоб контент був прихований візуально, але розкритий користувачам програми читання з екрану. Наприклад, дизайн може зажадати двозначних фраз, таких як «більше», де контекст візуально очевидний, але може бути втрачений для користувачів програми читання з екрану. Щоб обійти це, розробник може зробити наступне: написати CSS c display block або none і додати розмітку з описом цього елемента.

Проблеми з програмами читання з екрана
Проблема в тому, що приховування контенту з display: none також приховує вміст від користувачів, які читають з екрану. Щоб обійти це, розробники стали позиціонувати вміст за допомогою декількох методів, наприклад, абсолютне позиціонування з заданими шириною і висотою елемента і властивість overflow: hidden. При використанні розмітки з описом у цьому випадку, контекстна інформація не відображається на екрані, але оголошується користувачам програми читання з екрану. Але якщо провести перевірку сайтів на доступність, частіше всього знаходяться елементи, які неправильно приховані за допомогою властивості display: none. Найбільш поширеним прикладом є посилання, призначені для допомоги користувачам клавіатури і програм читання з екрану. Іронія полягає в тому, що ці благі наміри сходять на немає і роблять посилання марними через використання display: none.
Основні правила для вирішення проблеми доступності
З-за проблем з пошуковими системами та різними варіантами сприйняття інформації, слід бути обережними при використанні display: none. Це не означає, що не варто використовувати його взагалі. У цієї властивості є багато якостей, які роблять його практично незамінним для деяких операцій.

Ось кілька правил, які повинні допомогти визначити, коли і як приховувати елементи візуально:
При роботі з візуалізацією вмісту все зводиться до усвідомлення того, що display: none приховує вміст від усіх, хто використовує CSS для браузера.